Анимацию с восходящим солнцем
Представляю вашему вниманию еще один урок по анимации (до этого мы делали переход и простую фреймовую анимацию). Очертим примерно нашу цель и задачи. Мы создаем анимацию восходящего солнца, а также часов с вращающимися минутной и часовой стрелками. Каждый объект, который будет присутствовать на экране, нужно создать и задать его свойства. У нас этими объектами будут: небо, солнце, трава, часы с двумя стрелками и кнопка запуска анимации. Далее мы оживляем нужные объекты с помощью создания анимации. И последний, но и самый важный шаг, пишем код приложения, который будет запускать нужную анимацию при нажатии на кнопку в углу экрана. Для выполнения урока не потребуется задействовать никаких сторонних файлов — все, что нам нужно, есть в стандартном наборе инструментов ANdroid Studio.
Объем работы не так уж мал, но не бойтесь, все довольно просто. Будем выполнять поставленные задачи в таком порядке:
— сначала создаем все необходимое объекты;
— оформляем внешний вид программы (интерфейс в файле activity_main.xml);
— создаем нужным объектам анимацию;
— кодим все необходимое в файле MainActivity.java.
Начнем. Создаем новый проект по имени Animation. Все названия оставляем стандартными, выбираем Blank Activity.
Начинаем с создания объектов. В папке drawable создаем файл sky.xml (выбрать папку, правый клик — New — Drawable resourse file). Создаем здесь форму неба, заполняющего все пространство окна, настраиваем ему синенький градиент, угол градиента:
Команда dither используется для надежности, чтобы градиент отобразился правильно.
В этой же папке drawable создаем файл для солнца sun.xml:
Здесь мы создали круг с заданным размером 150dp*150 dp.
Создаем тут же еще один файл для травы grass.xml:
Он мало чем отличается от файла для создания неба, разве что цветом.
Теперь давайте создадим часики с минутной стрелкой. Здесь уже понадобится более объемная работа. В папке drawable создаем файл clock.xml со следующим содержанием:
Мы используем для того, чтобы поместить в один файл сразу несколько объектов (до этого каждый файл создавал только один объект). Каждый новый объект в вложен в тег . В файле создано 2 объекта: круг размера 100*100 dp с серым градиентом и обрамлением тиснением по краю в 2dp, а также прямоугольник, который будет играть роль минутной стрелки.
Ну и последний штрих в рисовании все новых деталей анимации — создание часовой стрелки. Создаем в той же папке drawable файл hour_hand.xml со следующим содержимым:
Этот код фактически аналогичен коду для часов с минутной стрелкой, но здесь цвет круга (часов) сливается с фоном, а стрелка немного короче. На этом мы заканчиваем с рисованием.
Теперь у нас по плану оформление интерфейса программы. Открываем файл activity_main.xml и добавляем туда для всех элементов, которые будут использованы (солнце, небо, трава, часы с минутной стрелкой, часовая стрелка и кнопка запуска анимации) соответствующие объекты. То есть, нам нужно создать 5 элементов ImageView и одну кнопку Button. Файл будет выглядеть так:
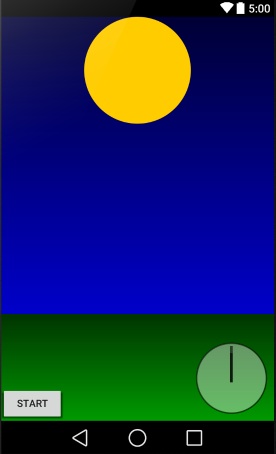
Само окно программы должно выглядеть вот так вот:
Мы написали нашей кнопке Start метод onClick с именем «Go» (назначили ей нажатие). Нужно добавить этот метод в MainActivity.java . Ставим курсов на строчку android:onClick=»Go» жмем Alt+Enter и еще раз Enter применяя команду создания метода (в других уроках это делается регулярно, поэтому подробно описывать в очередной раз это действие бессмысленно, если вы все же не могете, ничего, вы увидите нужные команды ниже, при редактировании файла MainActivity.java).
Теперь переходим к созданию анимации.
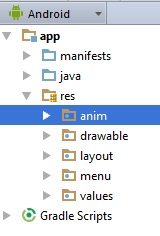
Создаем в файлах приложения папку по имени anim на одном уровне с drawable:
У нас будет целых 3 одновременных анимации: одна — солнца, другая — минутной стрелки, третья — часовой стрелки. В этой папке создаем файл sun_rise.xml для того, чтобы сделать анимацию солнцу:
Мы определили для анимации интерполятор accelerate_decelerate_interpolator, который сделает движение солнца не линейным, а медленным в начале и в конце, но ускоренным ближе к центру. Выставляем длительность анимации duration=5000 мс, 5 секунд, изменяем масштаб солнца от 1.0 размера в начале движения до 1.5 под конец анимации, в теге translate определяем движение только по вертикали (по Y) и указываем начать движение от 80% родительского окна (мутное объяснение, попробую лучше — вся высота окна 100%, отчет идет с верху вниз, указывая 80%p мы даем понять, что движение нужно начать с высоты в 80% и до высоты 10% от родительского окна). Также тег alpha дает нам возможность настроить прозрачность нашего солнца, увеличивая его от 0.3 до 1.0.
Теперь нужно создать анимацию для часов с минутной стрелкой. В папке anim создаем файл clock_turn.xml:
Здесь мы установили интерполятором линейное движение (то есть, скорость стрелки при обороте по кругу будет одинакова на всех участках движения), а также настроили вращение от 0 до 720 градусов (то есть, 2 полных оборота, каждый круг по 360 градусов). Точку вращения ставим и по X, и по Y на 50% (pivotX, pivotY ), чтобы у нас получилась анимация относительно центра, а не болталась вся картинка.
Ну и создаем последнюю анимацию — движение часовой стрелки. Тут же в папке anim создаем файл hour_hand.xml (да, название для файла самой стрелки и анимации совпали, не растеряйтесь):
Здесь то же, что и в предыдущем файле, за исключением того, что мы сместили положение часовой стрелки от минутной, чтобы увидеть их раздельно, а также установили для часовой стрелки меньший угол поворота (ведь часовая стрелка вращается медленнее минутной:)).
На этом работа над файлами для анимации закончена. Теперь остается финальный штрих в нашей работе — написать код запуска анимации по щелчку на кнопку Start. Открываем файл MainActivity.java. В методе обработки щелчка «Go» (мы создали его выше при работе в activity_main.xml) нам нужно объявить использование объектов ImageView и Animation, привязав их к созданным нами элементам в activity_main.xml и запустить все 3 анимации.
Код будет выглядеть так:
Вот и все, урок довольно объемный, но действия понятны и однотипные. Приложение готово для тестирования. Тестируем на устройствах/эмуляторах на Android 4.2+, на версии 2.3 работать не будет!
Сделано по мотивам этого урока. Но в нем нету кнопочки:), а она здесь реально нужна, постоянно перезапускать приложение, чтобы увидеть свою анимацию, не практично и не удобно.
Источник
Восход — Анимация
Для данного примера используется мах 3.1 или более поздней версии. Предполагается, что читатель уже знаком с программой и имеет представление, как создавать объекты и использовать редактор материалов. Теперь, когда в предыдущем уроке мы с вами создали статичную сцену, неплохо было бы её оживить.
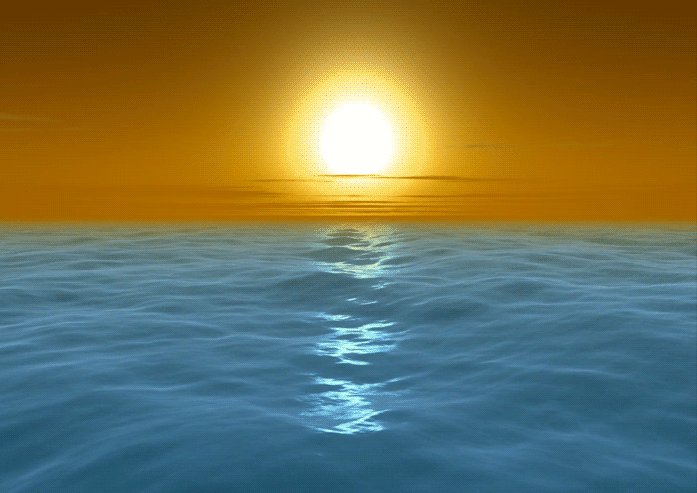
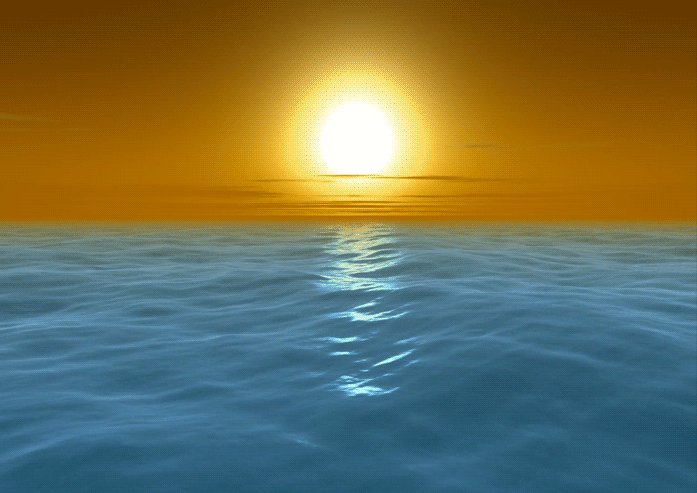
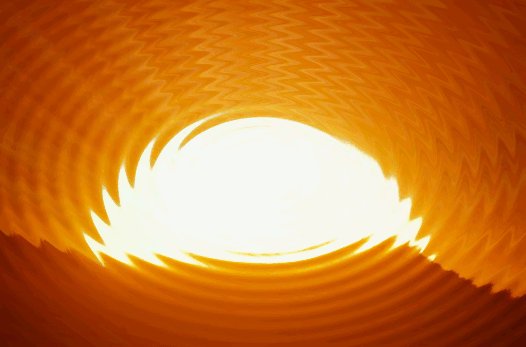
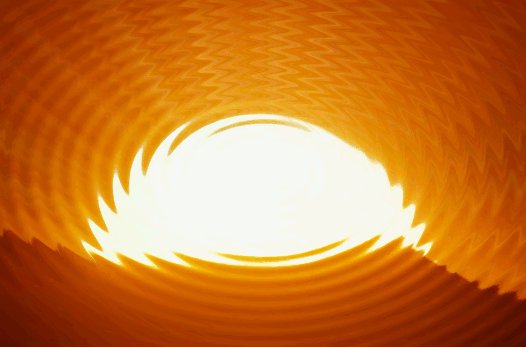
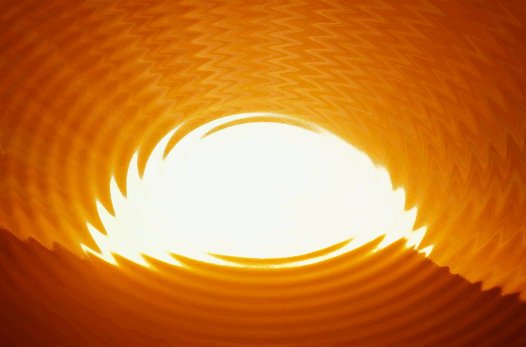
В этом уроке мы создадим движение солнца вверх, изменение его цвета и движение волн нашего моря.
Цвет солнца будет меняться с розового на оранжевый, солнце будет плавно подниматься и волны моря будут двигаться.
Загрузите нашу статичную из прошлого урока.
Для начала создадим изменение цвета солнца.
Переместите ползунок кадров в кадр 100 или введите в поле счетчика кадров 100.
Нажмите кнопку анимате и Откройте
Выдилите Glow в правом окошке.
Раскройте меню Glow Elements и в окне Radial Color щёлкните на оранжевом цвете.
В даннов случае мы хотим оставить в сотом кадре оранжевый цвет,
для того чтобы это сделать, нужно создать ключ анимации в этом кадре.
Откроется окно Color selector, в этом окошке передвиньте ползунок Whiteness вниз
и верните его обратно.Этим вы установите ключ анимации в кадре 100 оранжевого цвета вокруг диска солнца. Нажмите Close, чтобы закрыть окно выбора цвета.
То же самое сделайте с внутренним цветом. В нашем случае он белый.
Теперь переместите ползунок в кадр 0.
В этом кадре мы установим розовый цвет вокруг солнца.
Снова откройте окно выбора цвета , если вы его закрыли.
Установите значения цвета по RGB Red=253 Green=187 Blue=179 для внешнего цвета и 255,228,228 для внутреннего.
Нажмите Close чтобы закрыть окно.
Только что мы создали ключи анимации в кадре 0.
Закройте окно Rendering Effects и отключите кнопку Animate.
Анимация цвета солнца готова . Теперь цвет кроны солнца меняется
с розового на оранжевый. Можно произвести тестовый рендеринг.
Теперь нам нужно создать движение солнца
Щелкните на кнопке select by name и выберите из списка Sun, затем нажмите
на кнопке Select,
Включите Cast Shadow (Отбрасывать тень).
Преместите солнце в точку с координатами 0.0, 1000.0, -10.0
Перейдите в кадр 100 нажмите кнопку Animate
и переместите солнце в точку с координатами
0.0, 1000.0, 200.0 .
Теперь наше солнце движется снизу вверх останавливаясь в сотом кадре.
Но море остается статичным и волны как-бы застыли.
Сейчас мы исправим это.
Нажмите кнопку Animate , перейдите в кадр 100
и откройте Material Editor.
Выделите материал Sea, откройте свиток Maps и щелкните
напротив карты Bump , затем откройте свиток Coordinates.
Мы установим Offset W=0.01, если ввести большие значения ,
то при анимации будет впечатдение быстрого полета к солнцу
над морем, впрочем поэксперементируйте.
Всё наш восход солнца готов можно рендерить.
Сцена предыдущего урока
Готовую сцену можно скачать отсюда
В моей сцене меняется ещё и цвет горизонта —
простая анимация среднего цвета карты Gradient Ramp и ещё
солнце плавно начинает движение и плавно его заканчивает, то же самое происходит и с цветом горизонтом.
Источник
GIF изображения солнца. Восходы, закаты, пейзажи, солнце в космосе
Наша планета Земля находится внутри солнечной системы, названной в честь единственной звезды. Солнце это главный источник тепла и света на Земле, источник жизни и божество во многих культурах мира. Эта звезда обладает невероятной красотой и мощью. Только посмотрите на наши гифки солнца. Более 100 анимированных изображений. Используйте их для ваших уникальных поздравительных открыток, для графического дизайна и других целей. Скачайте бесплатно!
Анимированные GIF изображения Солнца
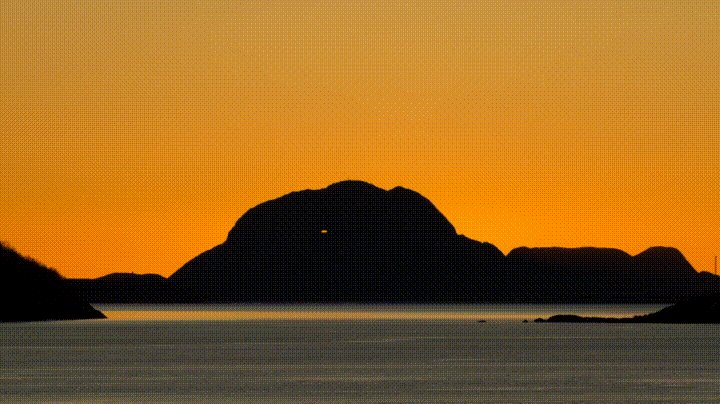
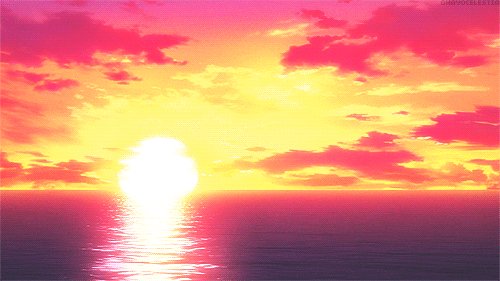
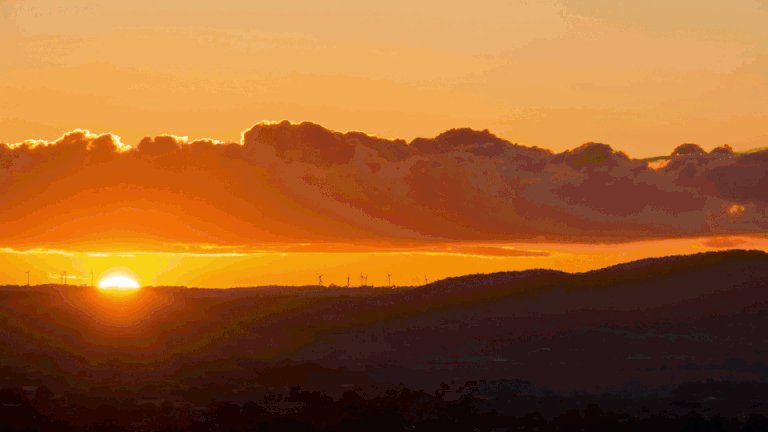
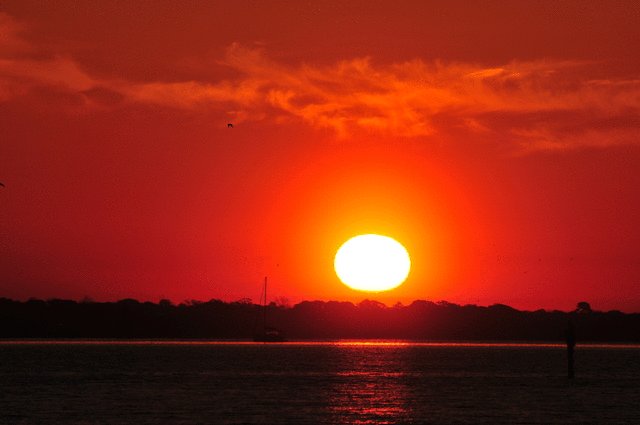
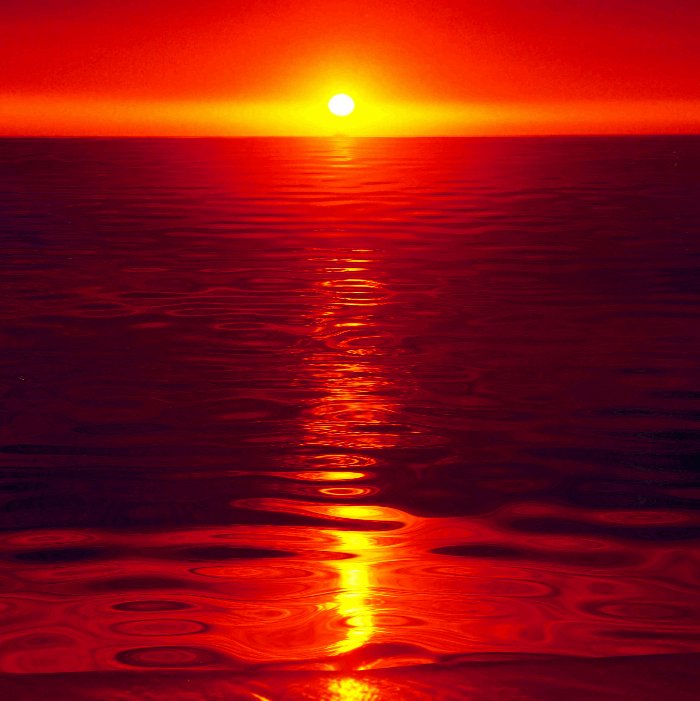
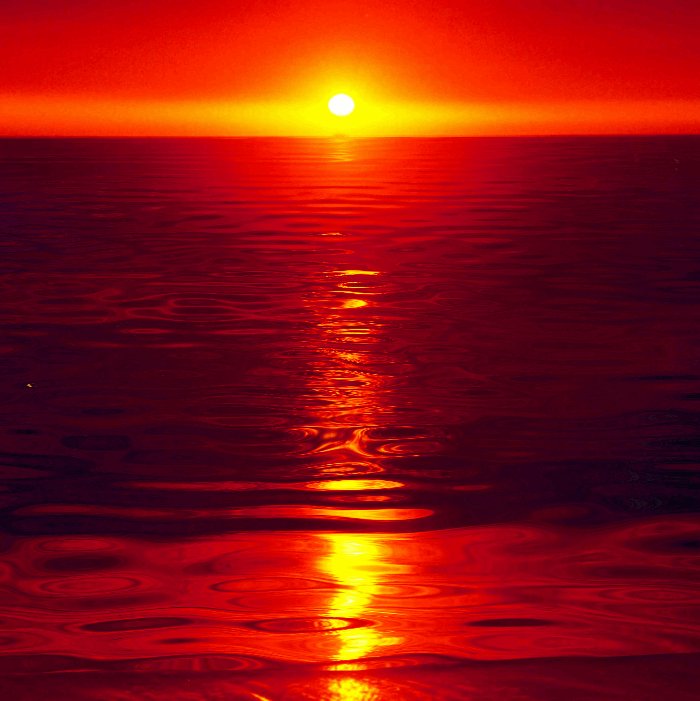
Красивое солнце на закате и в воде
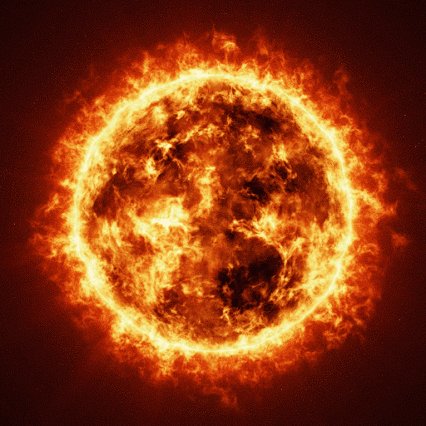
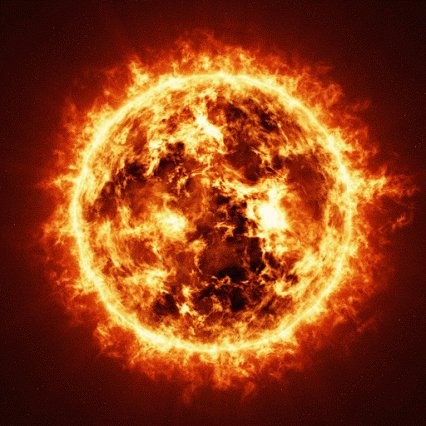
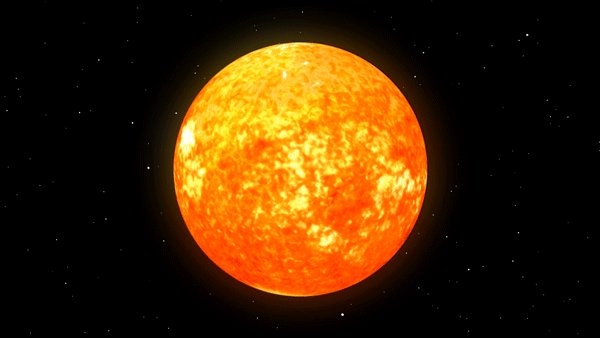
Очень горячий огненный шар идеальной формы
Комическая ситуация. Солнце в солнцезащитных очках
Красивое тропическое солнце
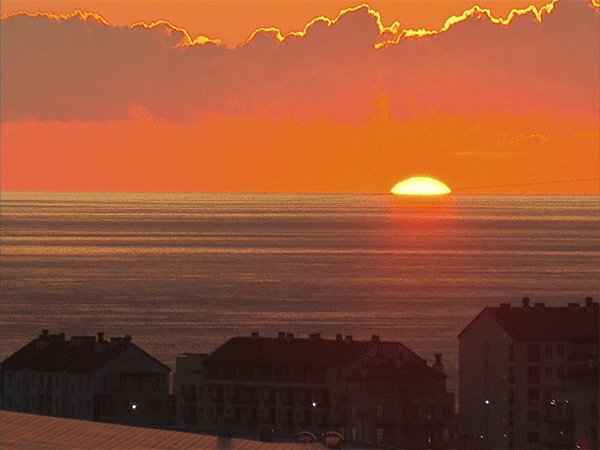
Солнце над морем рядом с крупным городом
Немного солнечного блеска
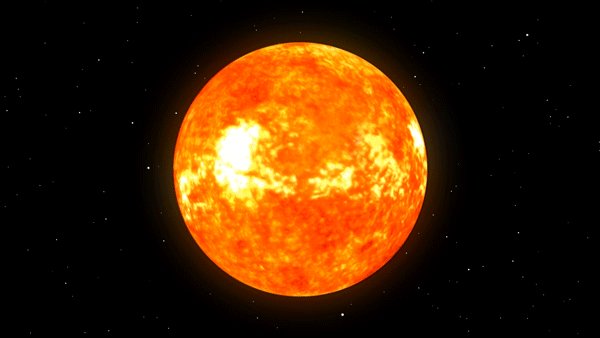
Солнце в виде огненного шара
Голубое небо позади простого Солнца
Огромный город во время заката
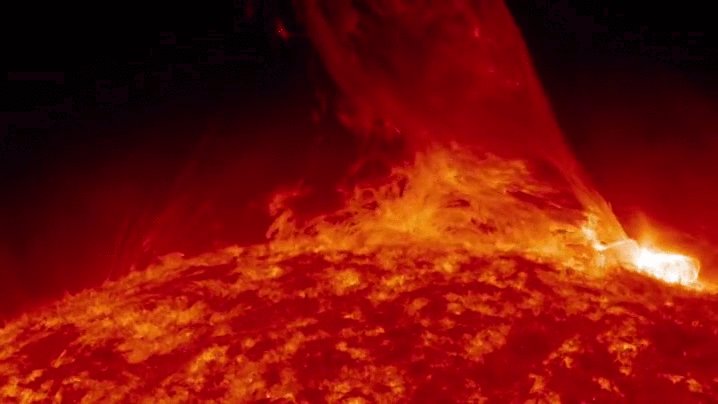
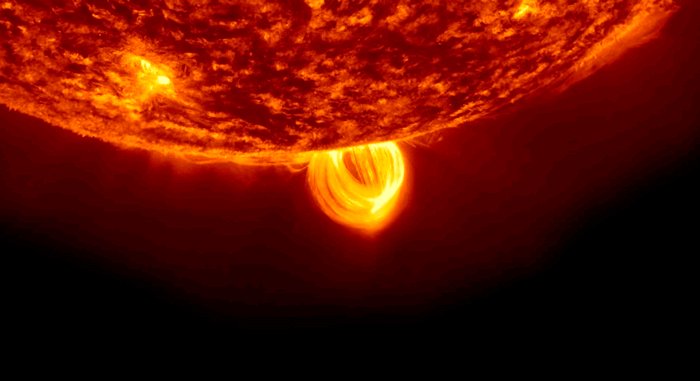
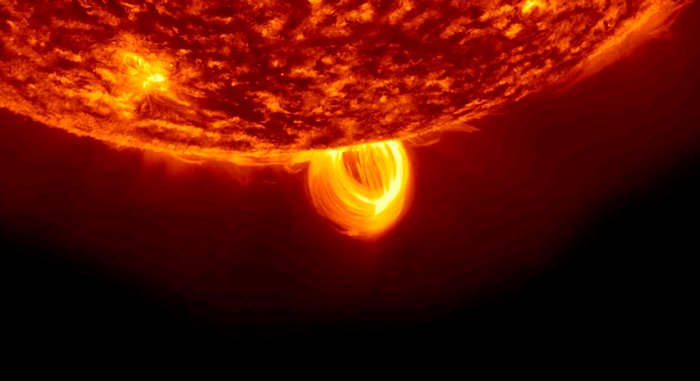
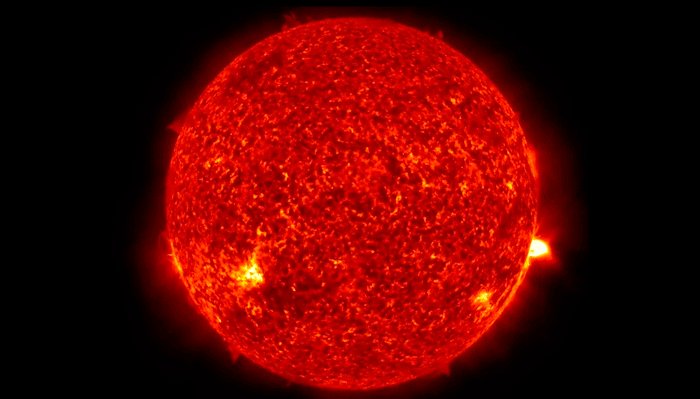
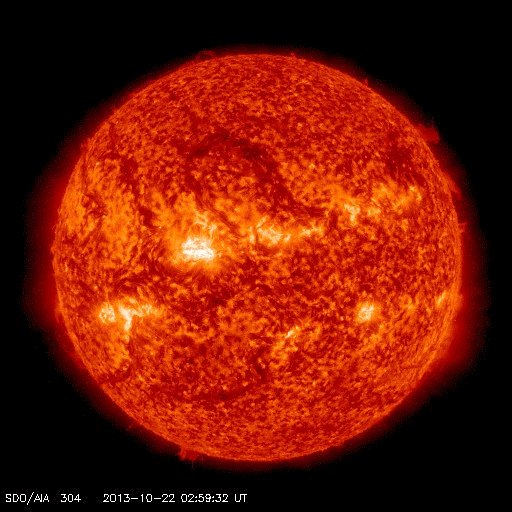
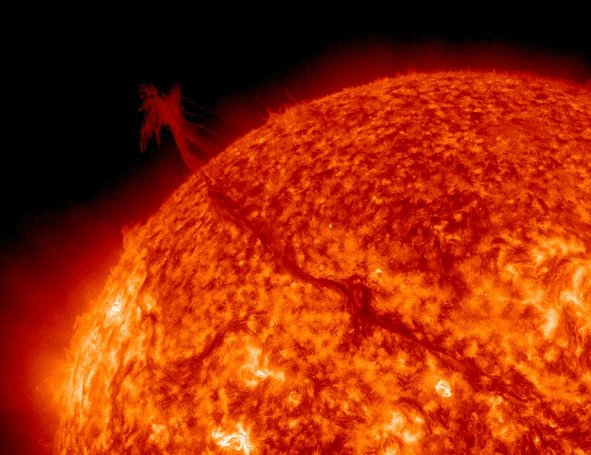
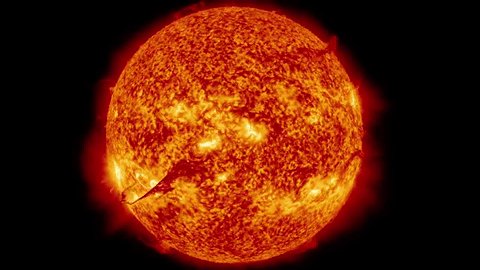
Вот что происходит во время вспышки на Солнце. Раскалённая плазма выплёскивается наружу
Солнце подмигивает вам через отверстие в скале
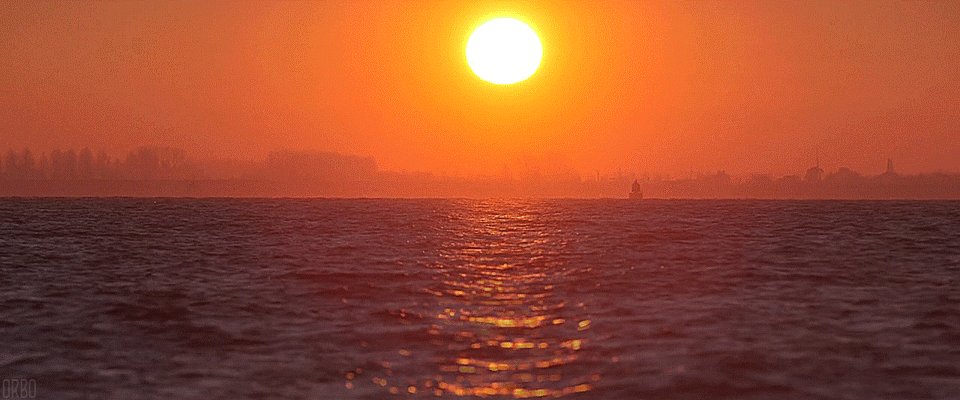
Рассвет или закат, очень красивый вид на море. Одинокий корабль
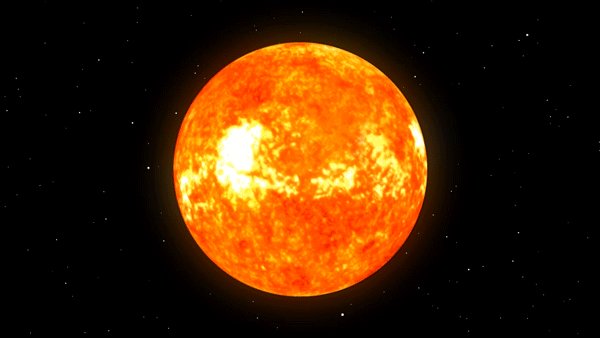
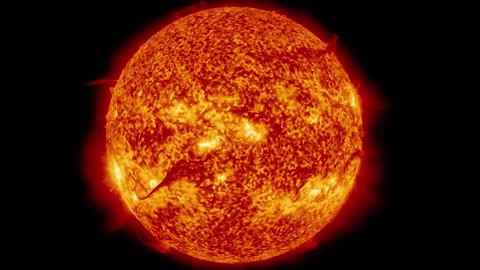
Солнце вращается вокруг своей оси
Простое солнце, немного размытое снизу
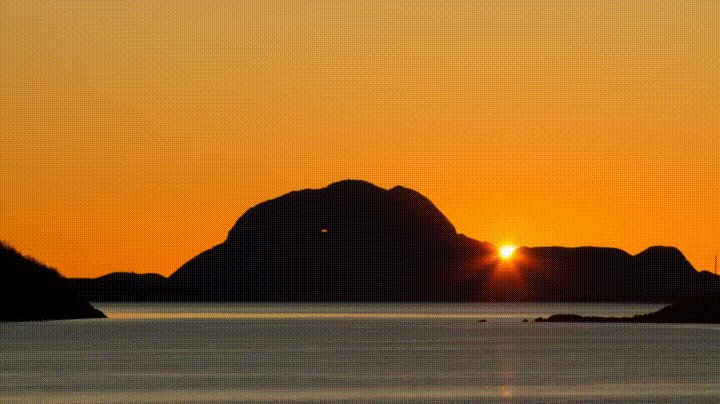
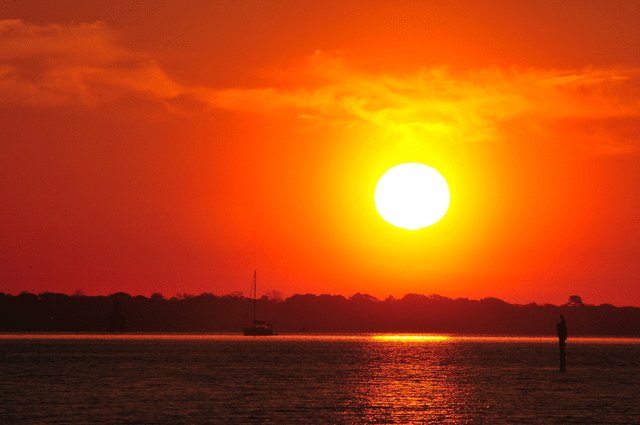
Яркое солнце встаёт над голубым морем. Отличный шаблон для поздравительной открытки
Синее мрачное солнце
Солнце скрыто за редкими облаками над спокойной водой
Демоническое солнце и некое существо с крыльями
Пёс в солнцезащитных очках изображён на солнце
Прекрасный рассвет на море
Солнце прячется в скалах
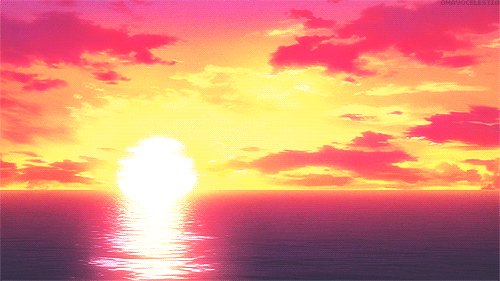
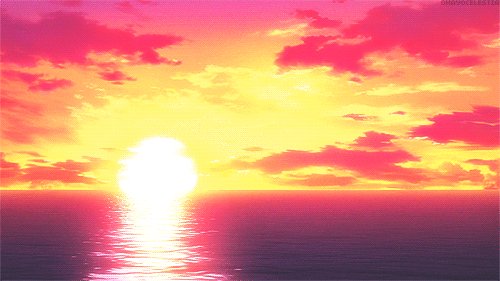
Красивый мрачный закат
Облака вращаются вокруг солнца
Бескрайнее море под солнцем
Красивый розовый рассвет над морем
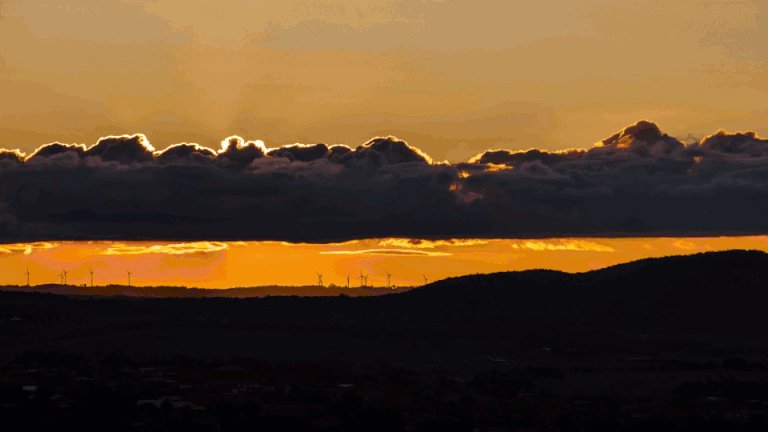
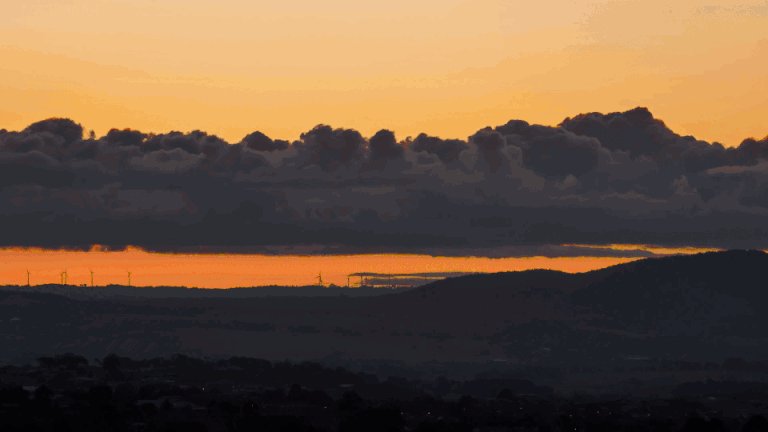
Солнце скрывается под облаками, очень красивый закат
Анимированное изображение улыбающегося солнца в высоком разрешении
Солнце поднимается над лесом и озером
Закат крупным планом
Ежик Соник летит к солнцу
Волнующееся море и солнце, наполовину погрузившееся в него
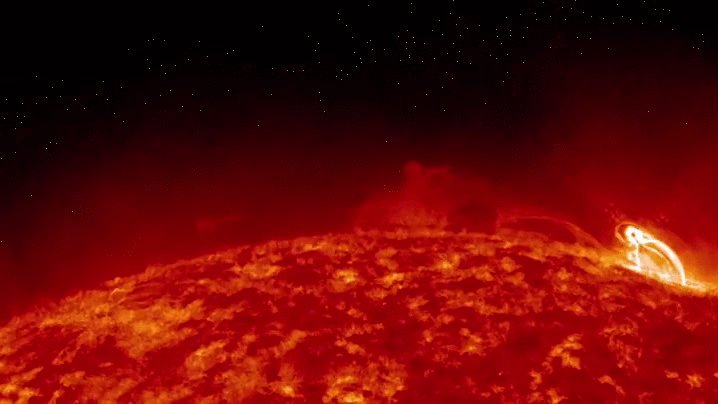
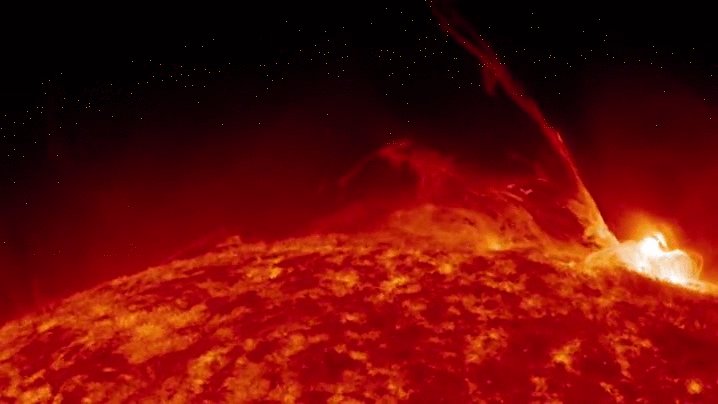
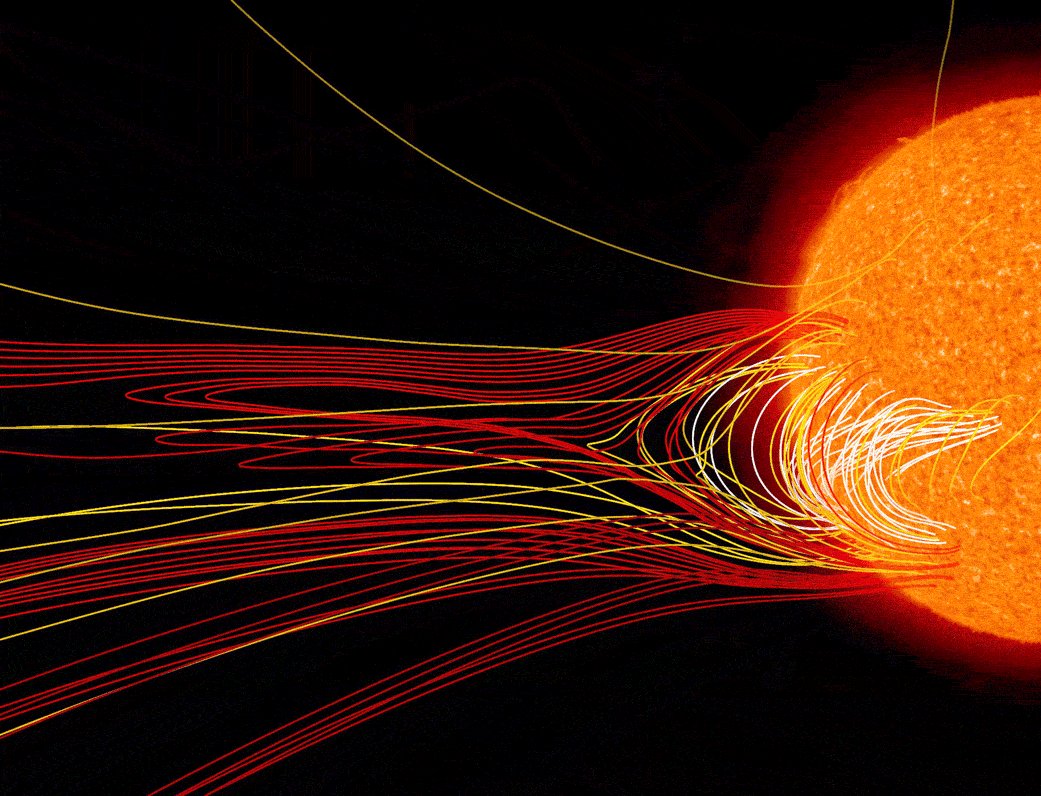
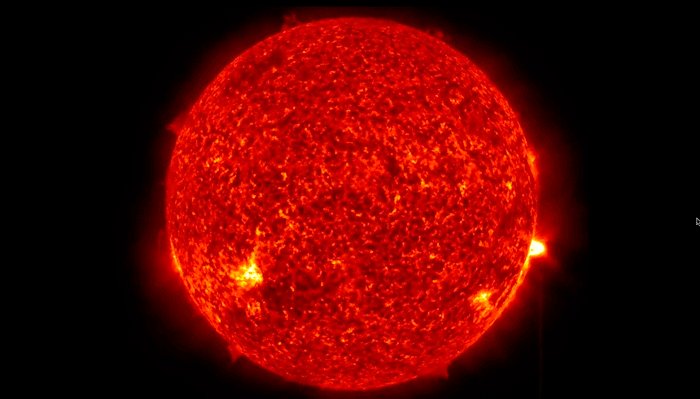
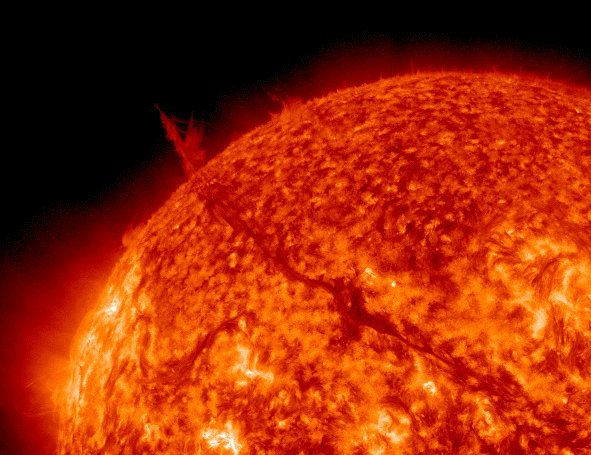
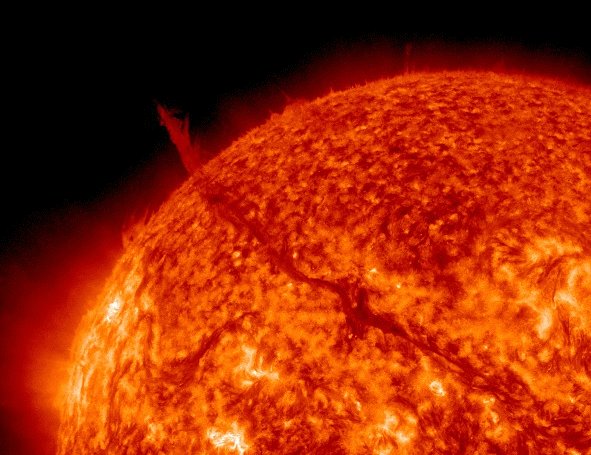
Скоро здесь будет вспышка. Нестабильное магнитное поле
Сумасшедшее солнце высунуло язычок
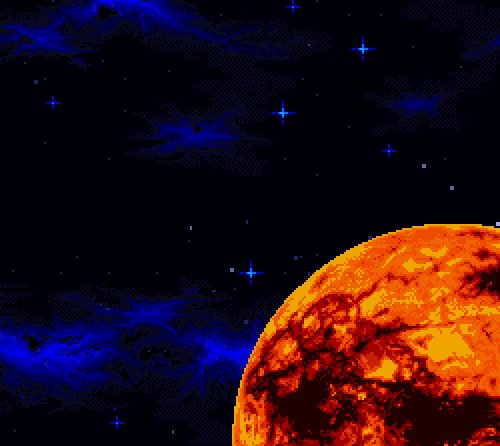
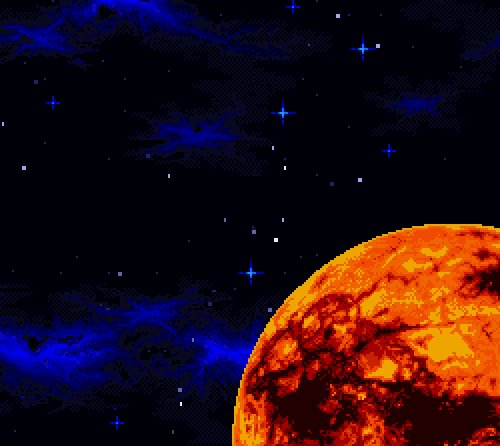
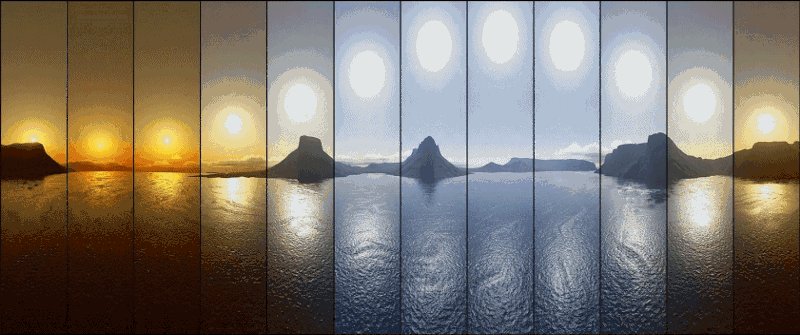
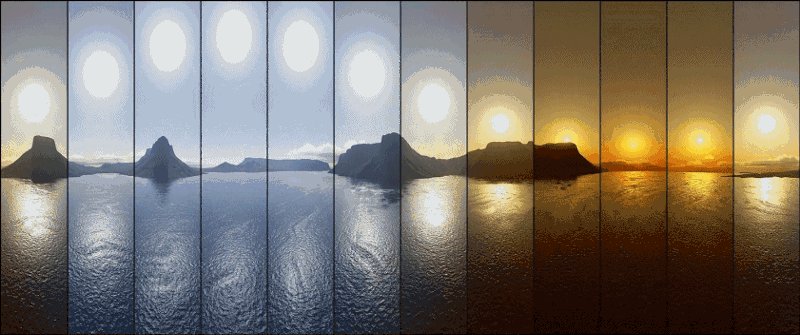
Красивый пиксельный пейзаж. Двигающаяся вода и неподвижное солнце
Солнце тонет в черной воде
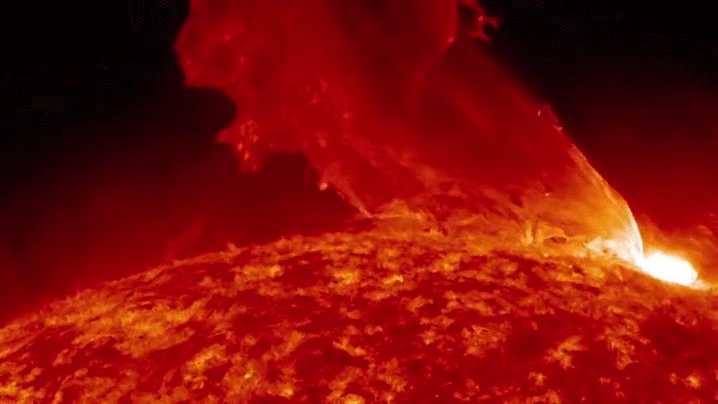
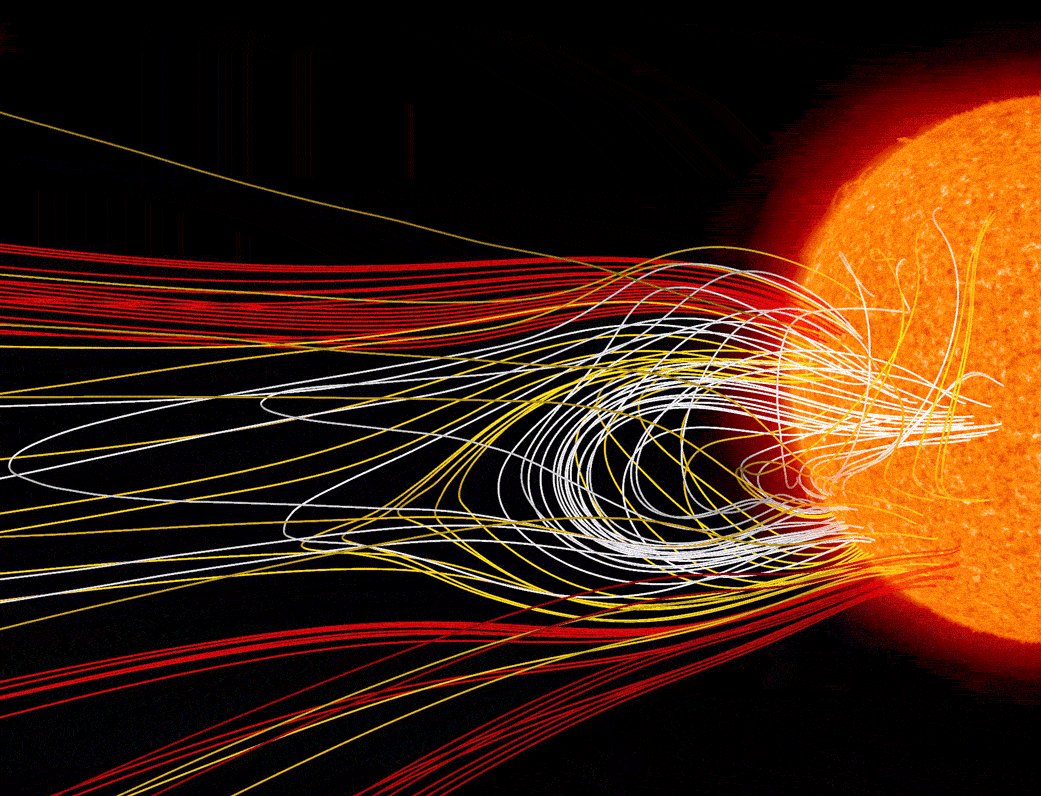
Вот как ведёт себя магнитное поле во время вспышки на солнце
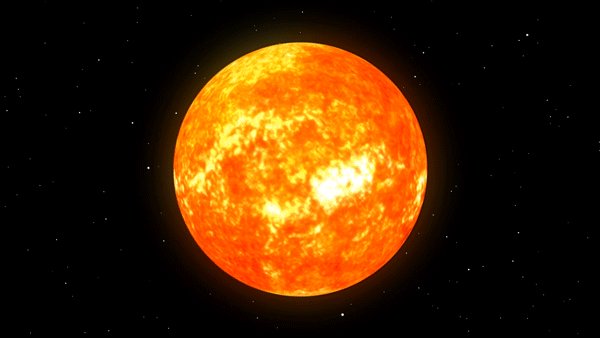
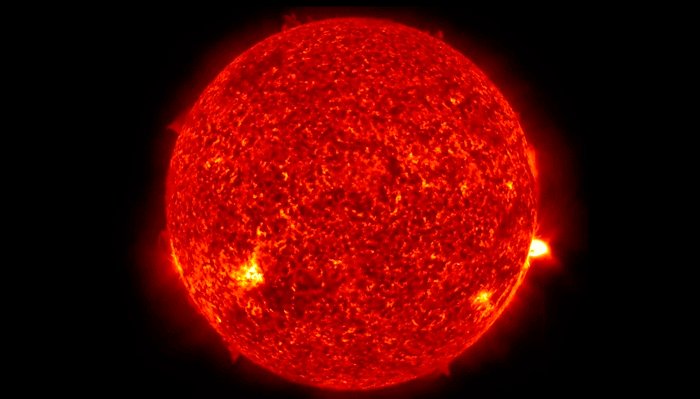
Этот красный шар обладает огромной энергией
Солнце между границами пространства
Солнце в желтом цвете
Солнце освещает спокойную воду
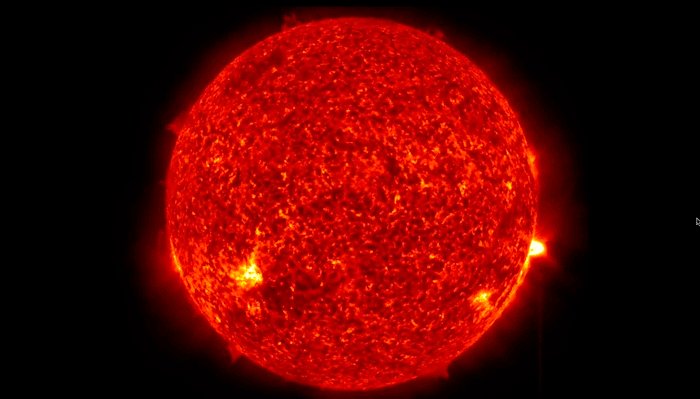
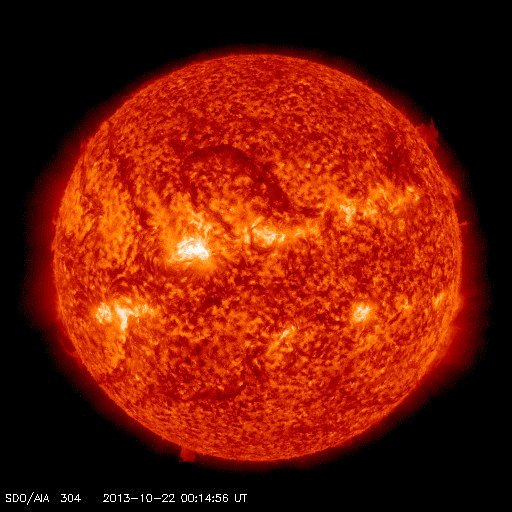
Настоящие кадры наблюдения за солнцем
Желтое солнце с разных ракурсов
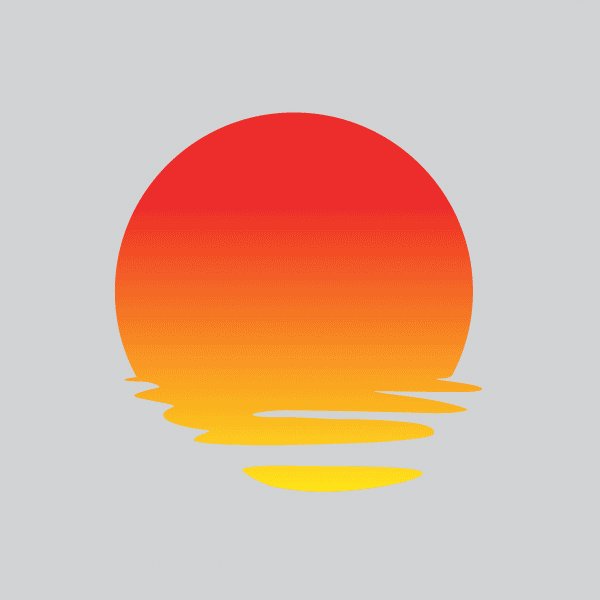
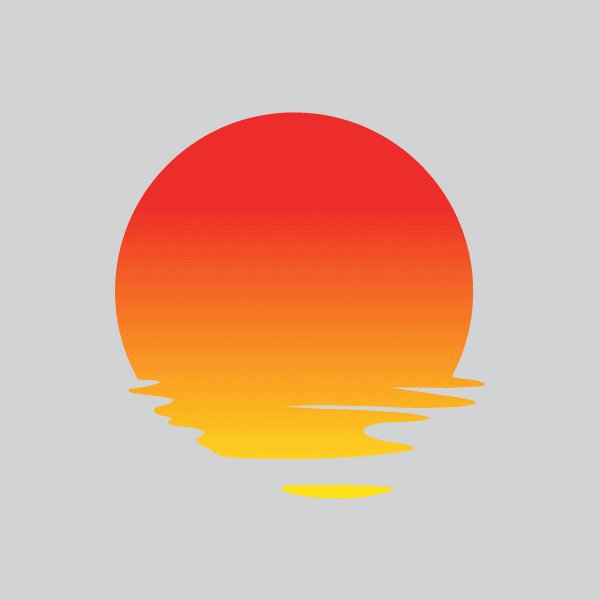
Полосатое солнце погружается в красное море
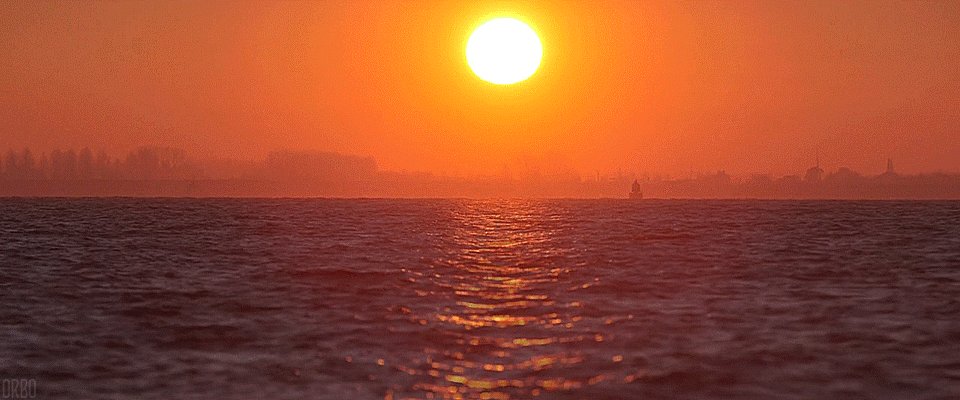
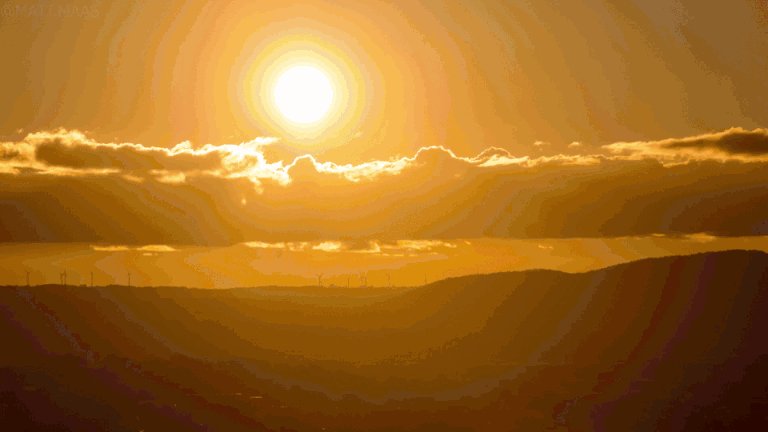
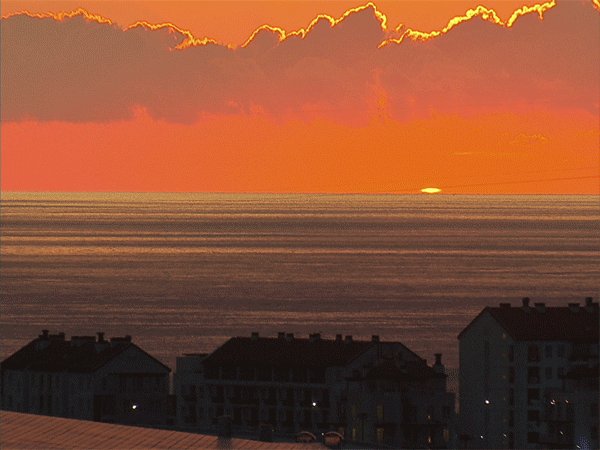
Солнце медленно поднимается над морем
Закат в Берлине
Солнце, запечатленное с огромным приближением
Апельсин в бескрайнем космосе
Итальянское солнце выглядит так
Солнце над облаками
Вот так земля вращается вокруг солнца
Милое детское солнце на прозрачном фоне
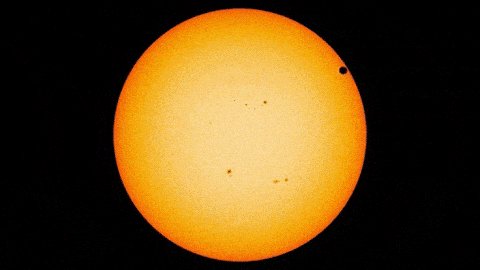
Меркурий на фоне солнца
Анимированный рисунок солнца на белом фоне
Солнце скрывается в море
Весёлое солнце крутится и смеётся
Солнце исчезает в пространстве
Солнечные лучи прорываются через облака
Солнце источает тепло, ультрафиолет и радиацию
Ещё одна вспышка на солнце
Красное солнце оставляет блики на воде
Квадратная Земля вращается вокруг квадратного Солнца
Вот что будет если посмотреть на Солнце через воду
Полное солнечное затмение
Доброе солнце надевает шляпу, но ему не нравится это
Вода, освещённая последними лучами солнца на сегодня
Беспощадное солнце с лицом
Солнце поднимается и опускается
Солнце опустилось на землю и осветило лес
Злое солнце из мультфильма
Земля и луна вращаются вокруг Солнца
Прямо как на пляжном курорте
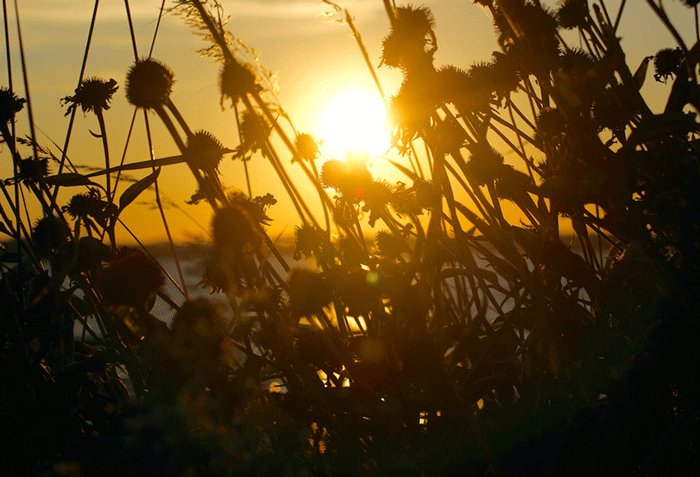
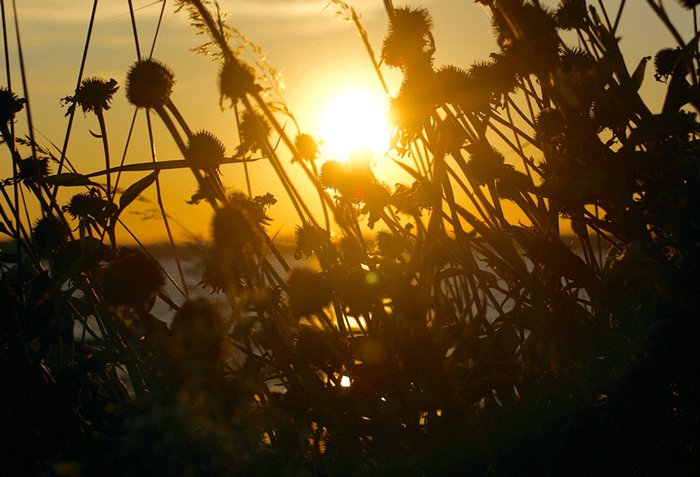
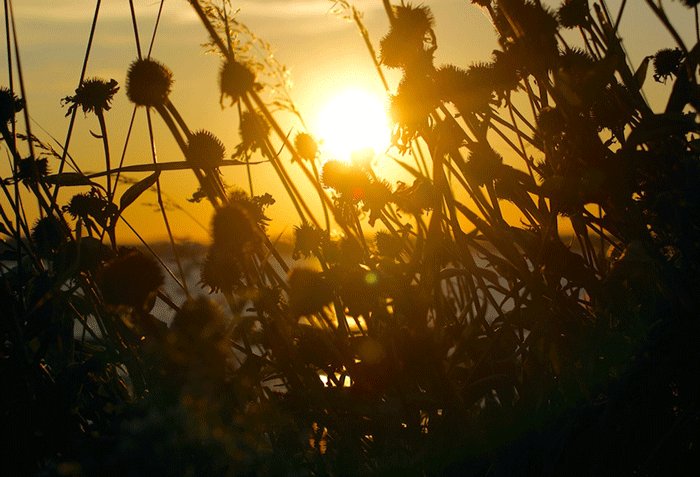
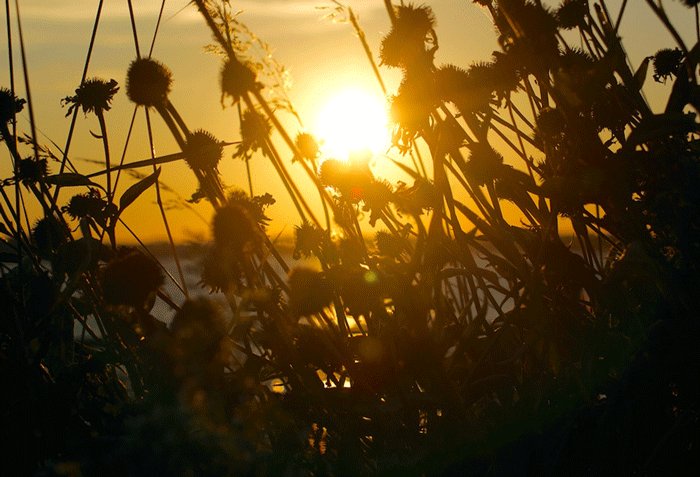
Растения заслоняют солнце
Красное солнце и белые лепестки света
Вертикальная GIF анимация. Солнце над тропическим пляжем и пальмой
Облака пролетают мимо, но солнце остаётся тем же
Похоже, Солнце стало нестабильным
Румяное солнце улыбается
Полёт к солнцу над облаками
Красный солнечный шар на прозрачном фоне
Солнце в ладони
Солнце с человеческим лицом на прозрачном фоне
Только солнечное отражение в воде
GIF изображение из мультфильма аниме. Девушка смотрит на волшебное солнце
Планета пролетает перед солнцем
Солнце виднеется сквозь жалюзи
Солнце улыбается и качается из стороны в сторону
Малыш в образе солнца
Зелёный огонёк вращается вокруг солнца
Солнце во время затмения
Солнечный ветер появляется так
Несколько уровней солнечных лучей
Солнце засыпает и бодрствует, но свет остаётся тем же
Приветливое солнце к вашим услугам
Не забывайте надевать солнечную шляпу
Милое солнце для детских мероприятий
Самый простой рисунок солнца с лицом
Солнце пытается избавиться от прилипшего облака
Источник