Форумы GIS-Lab.info
Геоинформационные системы (ГИС) и Дистанционное зондирование Земли
Как создать видеоролик приближения из космоса к земле
Как создать видеоролик приближения из космоса к земле
Сообщение eucrariano » 13 дек 2011, 14:40
Re: Как создать видеоролик приближения из космоса к земле
Сообщение Александр Мурый » 13 дек 2011, 15:08
Re: Как создать видеоролик приближения из космоса к земле
Сообщение ericsson » 13 дек 2011, 15:34
Re: Как создать видеоролик приближения из космоса к земле
Сообщение eucrariano » 13 дек 2011, 21:49
Re: Как создать видеоролик приближения из космоса к земле
Сообщение ericsson » 13 дек 2011, 22:42
Re: Как создать видеоролик приближения из космоса к земле
Сообщение Александр Мурый » 13 дек 2011, 23:30
Re: Как создать видеоролик приближения из космоса к земле
Сообщение novia » 14 дек 2011, 08:33
Google Планета Земля / ArcGIS Explorer + любая программа для записи видео с экрана (бесплатно)
ArcGIS ArcScene / ArcGlobe — экспорт анимации камеры в видео (с лицензией ArcGIS на модуль 3D Analyst + ArcView или выше)
Re: Как создать видеоролик приближения из космоса к земле
Сообщение ericsson » 14 дек 2011, 08:54
Источник
Зум \ приближение на карту из космоса
Для просмотра онлайн кликните на видео ⤵
GOOGLE EARTH STUDIO. Нереальный зум переход по карте Гугл. Приближение со спутника для твоих видео. Подробнее
НЕРЕАЛЬНЫЙ ЗУМ ПЕРЕХОД по карте в After Effects | Туториал Подробнее
Зум приближение на карту из космоса Подробнее
GOOGLE EARTH PRO: ЭФФЕКТ ЗУМА В FINAL CUT PRO X (MAP ZOOM EFFECT IN FCPX) Подробнее
Эффект приближения со спутника в After Effects. Подробнее
Приближение и отдаление из космоса After Effects видео урок | the approach from space Tutorial Подробнее
Оптический зум 125 крат — приближение здания на расстоянии 10 километров и Луна в том же увеличении Подробнее
ЧТО ВИДНО в САМЫЙ МОЩНЫЙ ТЕЛЕСКОП с ЗУМОМ в 1000 РАЗ ! Подробнее
Самый жесткий зум приближение на километр Подробнее
Eye of the Universe — Mandelbrot Fractal Zoom (e1091) (4k 60fps) Подробнее
Эффект приближения со спутника(zoom) Подробнее
Зум \ приближение на карту из космоса (ВЕКТОР) Подробнее
приближение к земле из космоса Подробнее
Земля из космоса в 4к. Пролёты МКС над континентами Земли, новейшие снимки. VITA mission. ESA 2018 Подробнее
Эффект приближения со спутника Film zoom effect Подробнее
Эффектная анимация в Google Earth Studio Подробнее
Открытый Космос Видео Zoom Виртуальный Фон Подробнее
приближение и отдаление со спутника, видео анимация онлайн, видеомонтаж Подробнее
Источник
Светящийся разноцветными огнями НЛО снят в формате HD камерой МКС
Читатели блога всё время сетуют на качество съёмки видео с НЛО , которых в блоге уже размещено в изрядном количестве. Что ж, в этот раз из прямой трансляции с борта МКС удалось выделить видео кадры, где совершенно отчётливо, в HD формате, виден пролёт мимо станции треугольного НЛО , светящегося разноцветными огнями.
Что на это скажете, скептики?
Похоже, активные действия инопланетян в космосе не дали неутомимому тайваньскому уфологу Скотту Уорингу, как следует отдохнуть. Ведь ещё совсем недавно он писал на своём сайте о том, что отойдёт от инопланетных дел на несколько месяцев (кстати, он и раньше писал нечто подобное и даже объявлял о полном закрытии сайта):
Привет всем. С сожалением сообщаю, что у меня перерыв на несколько месяцев. Я занимаюсь сайтом более десяти лет, но чувствую, что мне нужно больше времени, чтобы заняться и другими делами. Мне просто нужно ненадолго отойти от этого, чтобы вернуться свежим и расслабленным.
Это было написано в середине апреля, а уже в начале мая стали появляться редкие публикации. Сейчас, судя по всему, Уоринг вернулся к делам небесным и публикации о всевозможных проявлениях НЛО регулярно выходят на его сайте.
Если кто-то думает, что так легко собирать и систематизировать информацию об инопланетянах, то глубоко ошибается. Например, для того, чтобы получить что-то стоящее с камер МКС работающих в круглосуточном режиме (по словам Уоринга, именно он добился от NASA такого режима их работы), надо, как охотник, выслеживающий свою жертву, часами, а то и сутками сидеть в «засаде», зачастую оставаясь ни с чем. Но на этот раз Уорингу повезло и его «улов» стоил потраченных усилий.
Обсуждаемые в этом материале кадры с камер МКС действительно впечатляют. Пролёт НЛО виден абсолютно чётко, причём, по словам Уоринга, в формате HD:
Справка: веб-камера установлена на МКС и снимает автоматически в формате HD, но без приближения и фокусировки, как если бы снимал человек. Вот ссылка, которая указана на сайте Уоринга, как источник видео: https://video.ibm.com/recorded/129895972
Также следует отметить, что на видео Уоринга не прямые кадры, а перезалитые через Ютуб, где по умолчанию выставляются настройки «авто». Если у вас позволяет скорость интернета, то в Ютуб-плеере следует принудительно выставить настройку HD.
***
ISS HD Earth Viewing Experiment (Эксперимент по просмотру Земли в формате HD на МКС) — Европейское космическое агентство 30 апреля 2014 года запустило экспериментальную систему «High Definition Earth Viewing (HDEV)» («Обзор Земли в высоком качестве»).
Система размещена на модуле «Колумб» и представляет из себя несколько HD камер, передающих изображение на Землю. Изображение транслируется онлайн и картинка периодически сменяется в зависимости от используемой камеры.
Если вы видите темную картинку, то в этот момент космическая станция находится на ночной стороне Земли. Если видите серую картинку, то в данный момент камера переключается или наблюдается проблема со связью. Изображение передается без звука.
Примечательно, что повышенную, в этом году, активность инопланетян Уоринг так же, как и я связывает с разразившейся на Земле эпидемией.
Вот его комментарий (компилированный и адаптированный с английского мной):
Я смотрел камеру Международной космической станции в прямом эфире в формате HD, когда день плавно перешёл в ночь, но затем вдруг внезапно появился светящийся НЛО, в форме треугольника.
На объекте было четыре светящихся огонька: цвета варьировались от зеленого, пурпурного и желтого. Хотя он выглядит как четыре разных объекта, когда я увеличил его, добавив света, стало очевидно, что между огнями есть центральная область, соединяющая все источники света.
Недавно правительство США опубликовало видео в ночном видении, на котором несколько кораблей треугольной формы летают вокруг корабля ВМФ США, эсминца USS Russell .
Сегодняшние наблюдения только усугубляют доказательства по этому поводу. Эта запись с МКС является 100% доказательством того, что сегодня (прим.: запись сделана 19 мая) инопланетяне были рядом с космической станцией.
Прямо сейчас — это переломный момент для человечества! Часы Судного дня близки к полуночи!
Китай хочет войны с миром и мир готов дать её. Бушующая на Земле эпидемия убила более трех миллионов человек, и мутантные штаммы могут убить оставшихся людей, если врачи не смогут остановить его распространение. Этот образ жизни на грани — вот, что очень интересует инопланетян.
Изучая человечество сейчас и имея дело с наихудшими сценариями, пришельцы могут определить, готовы ли мы к интеграции во Вселенную или нет.
Да — это не наше решение.
Источник
Как создать шикарный эффект «Наезд Хичкока» фотоаппаратом или видеокамерой
Контр-зум, Dolly zoom, тревелинг и еще пара десятков названий — все они относятся к одному оптическому эффекту, когда объект в центре остается на месте, а задний фон приходит в движение — иногда стремительно, иногда достаточно плавно. Фон может как отодвигаться назад, так и двигаться вперед. Таким образом создается иллюзия раздвигаемого пространства. С помощью такого эффекта можно подчеркнуть целый ряд чувств и переживаний героев в кадре. Достигается такой эффект так: допустим вы приближаетесь к объекту, который снимаете, а зумом камеры одновременно его отдаляете, тем самым компенсируя приближение, оставляя объект в центре кадра на том же месте. Или наоборот удаляетесь от объекта, но зумом приближаете.
Как результат: из-за оптических свойств широкоугольного объектива пространство вокруг объекта приходит в движение. Ниже вы увидите пожалуй самые удачные работы режиссеров с таким приемом.
Отцом, автором эффекта является кинорежиссер Альфред Хичкок. С выходом в 1959 г. фильма «Головокружение» мир впервые увидел его изумительную находку. По сюжету фильма, герой страдает боязнью высоты и поднимаясь вверх по башне смотрит вниз и видит как пространство превращается в пропасть.
В фильме «Челюсти» 1975 г. тем же эффектом передается ужас, который испытывает шеф полиции, когда он становится свидетелем нападения акулы на ребенка:
Картина 1990 года, «Славные парни» также содержит этот кинематографический прием. Главный герой внезапно осознает, что его партнеры начинают подозревать в предательстве. Этот момент подчеркивается изменением фона. Он плавно начинает плыть. Происходит это медленно, но вполне заметно. Обратите внимание на границы фона до и после использования эффекта.
В «Полтергейсте» 1982 г. героиня пытается вызволить своих детей из комнаты, бежит к двери, но пространство увеличиваясь, сохраняет иллюзию неизменного расстояния.
Тот же эффект мы можем наблюдать во «Властелине колец», когда от дороги исходит опасность:
и в картине «Инопланетянин»:
Создать самому такой эффект вполне по силам . Для этого нужен фотоаппарат или видеокамера с широкоугольным объективом и плавным зумом (функцией приближения-удаления), а также средство стабилизации при движении камеры. Как я говорил выше, к объекту съемки можно:
- приближаться, но при этом синхронно удаляя зумом
- удаляться, одновременно приближая зумом.
В обоих случаях нужно отслеживать, чтобы объект в кадре оставался на одном и том же расстоянии. Немного практики и у вас все получится.
Чрезвычайно важным моментом в съемке выступает система стабилизации. Держа камеру на весу вы не добьетесь плавного ее движения по требуемой траектории. Дрожи в руках и хаотических движений просто не избежать — такое видео сразу перемещается в разряд дилетантских. На данный момент придумано и сконструировано огромное множество устройств, которые позволяют достичь плавности хода камеры.
Долли-тележки. Пожалуй самый бюджетный вариант в нашем случае. Однако он имеет ряд ограничений: не всегда имеется ровная и достаточная по высоте поверхность перед объектом съемки. Цена 2000-3000 руб.
Слайдеры на рельсах . Часть из них управляется вручную, часть имеют моторизованную головку. а некоторые и вовсе работают по таймеру с приложения по телефону. Разумеется чем выше функционал и плавнее ход, тем устройство дороже. Самый простой вариант можно найти на авито 2500-5000 руб (б/у)
Источник
Создание эффекта быстрого полета сквозь космос (или падающего снега) за 10 минут на p5.js
Недавно под вдохновением от канала The Coding Train я решил поучаствовать в одном из 10-минутных челленджей, в котором нужно было создать иллюзию полета сквозь космос с большой скоростью.
Для реализации проекта я выбрал уже хорошо знакомый мне p5.js — библиотеку для JavaScript, предназначенную для создания арта алгоритмическим способом. Почему нельзя было для этого использовать стандартные графические пакеты от Adobe?
Во-первых, делать такое кодом — это красиво.
Во-вторых, код позволяет на лету, поменяв буквально несколько параметров, получить другой результат, скорость экспериментов и итераций значимо увеличивается.
Ну и в-третьих, этот код потом легко интегрировать в любой веб-проект в виде скрипта на JS.
Ну что же, в бесконечность и далее…
Чтобы начать проект, проще всего зайти в онлайн-редактор на сайте editor.p5js.org
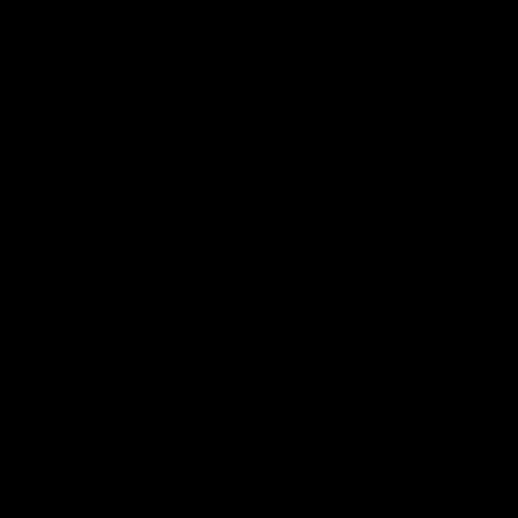
Первым делом нам стоит создать звезды. Понятно, что нам нужно большое количество звезд, хотя технически в пространстве космоса несложно найти пространство, где невооруженным глазом можно вообще не увидеть звезд, однако наше представление об этом эффекте было создано при помощи научно-фантастических фильмов. Думаю, можно пренебречь ради эффектности точностью. Итак. Нам нужно сделать генератор рандомных звезд.
Для начала в самом верху создадим массив, который будет хранить наши звезды:
Давайте создадим новую функцию с названием Star() У нее должно быть четыре ключевых параметра: положение по x, y и переменная z, через которую мы будем изменять все остальное. Для создания случайности возникновения изначальных точек мы можем воспользоваться функцией random(), а в качестве параметров задать границы нашего экрана по ширине и высоте.
Функция random() работает с 0, 1 или 2 аргументами. Без аргументов — выдает случайное число от 0 до 1, с одним — от 0 до аргумента, с двумя — от первого до второго.
Поскольку мы собираемся строить “завод” по производству звезд, давайте сразу введем ключевое слово this, которое будет обращаться и получать доступ к информации у объекта, из которого эту функцию (а точнее — метод) мы будем вызывать.
У опытных может возникнуть вопрос — мы что, собираемся делать реальный 3d? Но на самом деле гораздо проще сделать псевдо-3d, как в олдскульных играх. Переменная z здесь нужна для других целей. Она будет отвечать только за иллюзию третьего измерения.
Готово, хотя звезды пока не видны, но создавать мы их уже можем. Настало время придать им движение. Для этого мы расширяем нашу функцию Star() новым методом (вложенной функцией) update(), которая отвечает за бесконечный цикл изменений.
Нам нужно определиться со скоростью движения сквозь звезды. Для этого создадим переменную speed и сделаем ее равной 25. Логика следующая: мы изменяем параметр z, который будет в влиять на параметры x и y, чтобы меняя один параметр мы меняли все. Как только этот параметр достигает значения меньше единицы, мы откатываем параметры опять к рандомным начальным значениям, начиная новый цикл движения звезды по экрану.
Что же, звезды создаются и даже движутся, настало время их увидеть. Для этого мы воспользуемся функцией show(), так же создав обращение к объекту через this и покрасив наши звезды в белый цвет.
Теперь нам нужно создать форму для нашей звезды, причем так, чтобы иметь разнообразие в траекториях и размере. Делать это мы будем через все ту же переменную z, которая изначально равна ширине экрана (width), но с каждым фреймом уменьшается на 25, пока не станет меньше 1, после чего цикл повторяется.
Чтобы получить красивое движение звезд из центра к краю, давайте посмотрим, как должно меняться положение, а именно переменные x и y. Каждая звезда должна появляться на воображаемом луче и по нему же уходить к краю экрана.
Представим, что начальная точка — это координата 200,200. Нам нужно сделать так, чтобы оба этих показателя постепенно изменялись в сторону уменьшения
Поскольку z у нас всегда равна ширине экрана (к примеру — 600), а x и y варьируются от -600 до 600, переменные x и y на старте у нас всегда будут меньше или равны z. Это наводит на мысль, что мы можем перевести значения в более простые для управления значения от 0 до 1, просто разделяя x или y на z.
Далее мы можем сделать стандартную функцию маппинга — приравнять числа от 0 до 1 пропорционально ширине или высоте экрана. И именно эти значения уже передать в качестве параметров нашей звезде-шару: ellipse()
- x и y отрицательные
- x и y положительные
- x положительный, y отрицательный или наоборот.
Представим, что width = 600, это наш космос. x = -300, y = -300. В этом кейсе начальная точка будет -300/600 = -0,5, через 4 фрейма, когда z уменьшится на 4*25=100, координата будет уже -300/500=-0,6, т.е., координаты будут ЛИНЕЙНО уходить от центра экрана (координаты 0,0) вверх и влево, пока z не станет меньше 1.
В случае, если они будут положительными, все будет происходить точно так же, только движение будет вниз и вправо.
В случае, если они отличаются, возможны вариант вниз и влево (при положительным y и отрицательном x) или вверх и вправо (при отрицательном y и положительном x).
Функция эллипса берет четыре параметра: положение по x, положение по y, диаметр по x и диаметр по y, на основе которых строит эллипс.
Ну что же, пора зажигать звезды и создавать космос.
Под starts и speed создаем стандартную функцию, создающую окружение (работает один раз) — setup() Внутри мы создаем наш холст — createCanvas(600,600) и запускаем наш завод по созданию звезд через цикл for, для начала ограничимся 800.
После этого создаем вторую стандартную функцию — draw(), ее отличие в том, что она работает в бесконечном цикле. Красим фон через background() в черный цвет, после чего через цикл for считаем по длине массива stars (800) и, обращаясь к каждой звезде в массиве, вызываем функцию (в данном случае — метод) update() и show():
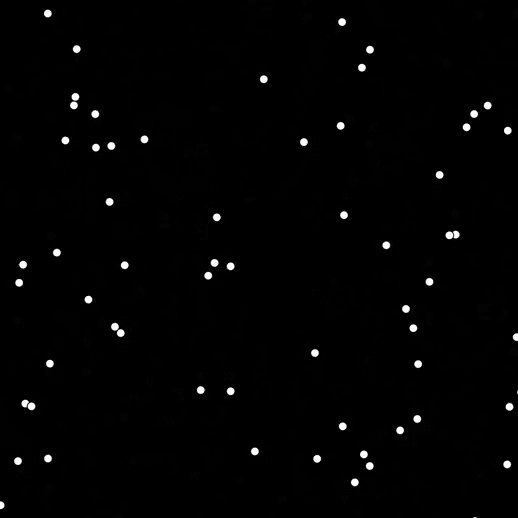
Все, мы полетели, но есть две проблемы. Первая — поскольку точка отсчета координат по умолчанию стоит не по центру, а в верхнем левом углу, то мы видим только ту часть звезд, которые не имеют изначально отрицательного значения по координатам. Остальные остаются за полем зрения.
Решить эту проблему достаточно легко — нужно просто перенести центр через команду translate(width / 2, height / 2).
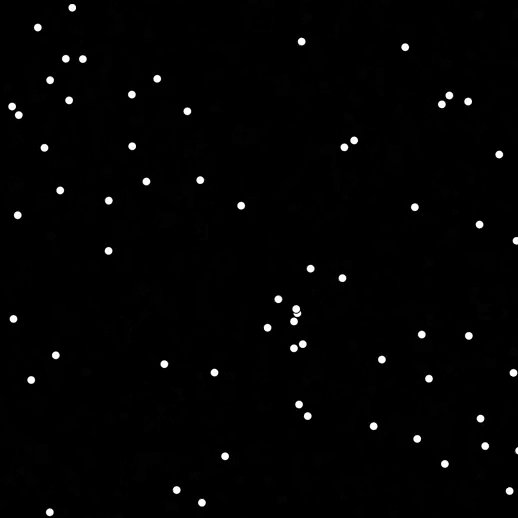
Вторая проблема — звезды не меняют свой размер при приближении к наблюдателю. На подсознательном уровне мы чувствуем, что что-то не то.
Для того чтобы решить эту проблему, давайте вернемся к нашему эллипсу, создадим еще одну переменную r, которая так же будет зависеть от z и будет определять третий и четвертый параметры эллипса, отвечающие за диаметр по горизонтали и вертикали. Финальный код получится следующий:
Вот и все, пора лететь.
В комментариях TheShock предложил растягивать их от центра, чтобы звезды выглядели более звездами из СтарТрека и менее снегом. И дал ссылку на свое решение.
Я решил попробовать докрутить эту идеюу себя, но через свой код. Отказался от ellipse() в пользу line(), которая тоже берет 4 параметра — два к начальной точке и два к конечной точке линии. Первые две у нас уже были (sx, sy), теперь нужно было придумать, как должна меняться конечная, чтобы это выглядело естественно.
Для этого внедряем новую переменную:
В блоке show() я просто добавил вторую пару для линии с той же логикой расчета:
Плюс я заметил, что в примере выше цвет звезд был не чисто белый. Так что при создании линии я добавил ей цвет «powder blue»
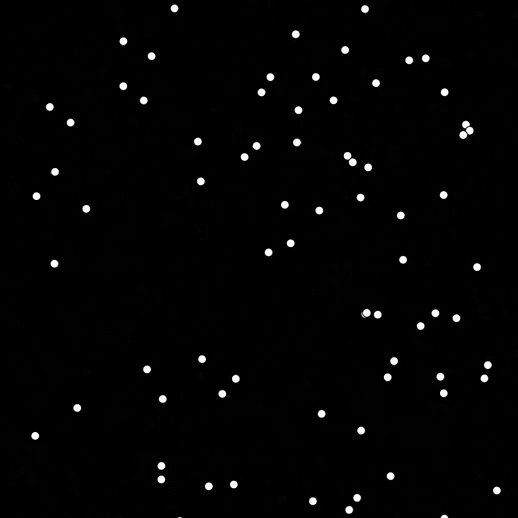
Однако в итоге получилось вот так:
Дело в том, что вторая координата до пересоздания оставалась в начальной точке. Чтобы это поправить я в конце цикла добавил:
Все, в зависимости от скорости размытие будет больше или меньше, при 25 это выглядит вот так:
Источник