Конвертер цветов
С помощью универсального конвертер цветов вы можете легко перевести цвет из одной цветовой модели в ряд других.
В первую очередь, калькулятор служит для удобной работы с современными форматами CSS3-цветов. Поддерживается конвертация из HEX в RGB/RGBA и HSL/HSLA, RGB в CMYK, XYZ, LAB, и обратно.
А также специальный функционал для замещения альфа-канала при переводе цвета из RGBA в RGB (и HSLA в HSL).
Справка по цветовым моделям
Далее приводится краткое описание цветовых систем с которыми работает конвертер, разъяснение по форматам, а также примеры использования полученных цветов в CSS/HTML.
HEX / HTML
Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB.
Цвета представляются в виде трёх групп шестнадцатеричных цифр, где каждая группа отвечает за свой цвет: #112233, где 11 — красный, 22 — зелёный, 33 — синий. Все значения должны быть между 00 и FF.
Во многих приложениях допускается сокращённая форма записи шестнадцатеричных цветов. Если каждая из трёх групп содержит одинаковые символы, например #112233, то их можно записать как #123.
Цветовое пространство RGB (Red, Green, Blue) состоит из всех возможных цветов, которые могут быть получены путём смешивания красного, зелёного, и синего. Эта модель популярна в фотографии, телевидении, и компьютерной графике.
Значения RGB задаются целым числом от 0 до 255. Например, rgb(0,0,255) отображается как синий, так как синий параметр установлен в его самое высокое значение (255), а остальные установлены в 0.
Некоторые приложения (в частности веб-браузеры) поддерживают процентную запись значений RGB (от 0% до 100%).
Цветовые значения RGB поддерживаются во всех основных браузерах.
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
По аналогии с RGB/RGBA, для HSL имеется режим HSLA с поддержкой альфа-канала для указания непрозрачности объекта.
Значение цвета HSLA задается в виде: hsla(hue, saturation, lightness, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
Цветовая модель XYZ (CIE 1931 XYZ) является чисто математическим пространством. В отличие от RGB, CMYK, и других моделей, в XYZ основные компоненты являются «мнимыми», то есть вы не можете соотнести X, Y, и Z с каким-либо набором цветов для смешивания. XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
Источник
Узнать цвет пикселя онлайн
Автор: Юрий Белоусов · 15.01.2019
Дизайнерам, вебмастерам, да и простым пользователям может понадобиться вычислить какого цвета тот или иной элемент на странице сайта или какой-то определенный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX.
В этой статье рассмотрим, как узнать какого цвета пиксель с помощью нескольких простых, но действенных инструментов, сервисов и программ.
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
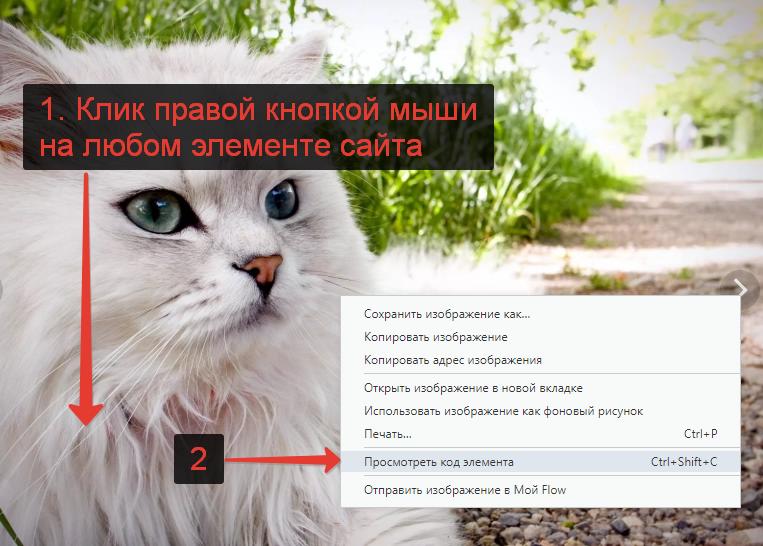
- Следует кликнуть правой кнопкой мыши в любой части страницы сайта;
- Выбрать в контекстном меню пункт «Просмотреть код» («Просмотреть код элемента»). Либо можно нажать комбинации клавиш Ctrl + Shift + I или Ctrl + Shift + C , после чего откроется HTML и CSS код сайта;
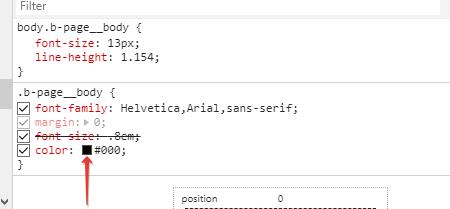
- Необходимо в колонке с CSS кодом найти любой элемент, у которого задан цвет. Его отыскать не сложно, ориентироваться нужно по цветным квадратикам. См. скриншот ниже;
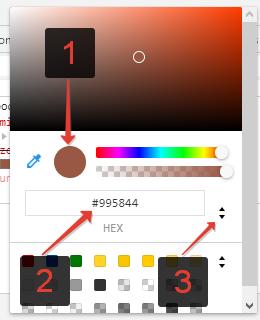
- Следует кликнуть по этому квадратику, после чего на том же месте откроется инструмент подбора цветовой палитры. При этом, если переместить мышку на страницу сайта, то курсор поменяет свой вид и будет выглядеть, как прицел, а рядом с ним будет круг, в котором отображены многократно увеличенные, попадающие в этот самый прицел пиксели.
- Достаточно навести курсор на нужный пиксель и кликнуть левой кнопкой мыши. После чего в окне с палитрой будет выбран нужный цвет. Он будет отображен в кружке. Кроме того, будет указана информация о коде цвета в HEX. Если нажать на стрелочки с правой стороны от кода цвет, то можно выбрать другую систему кодирования цвета, например, RGB, RGBA, HSV.
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
- Открыть браузер;
- Зажать файл картинки левой кнопкой мыши;
- Не отпуская, перенести его в окно браузера;
- После того, как картинка будет открыта в браузере, можно смело использоваться инструмент.
Как определить цвет пикселя на картинке онлайн
Если предыдущий способ не устраивает, или по каким-то причинам не удалось разобраться с инструментами разработчика, то есть возможность определить цвет пикселя на картинке онлайн с помощью сервисов.
Подобных онлайн-сервисов огромное множество. Я добавлю ссылки лишь на 3:
Все они очень простые в использовании. Нужно:
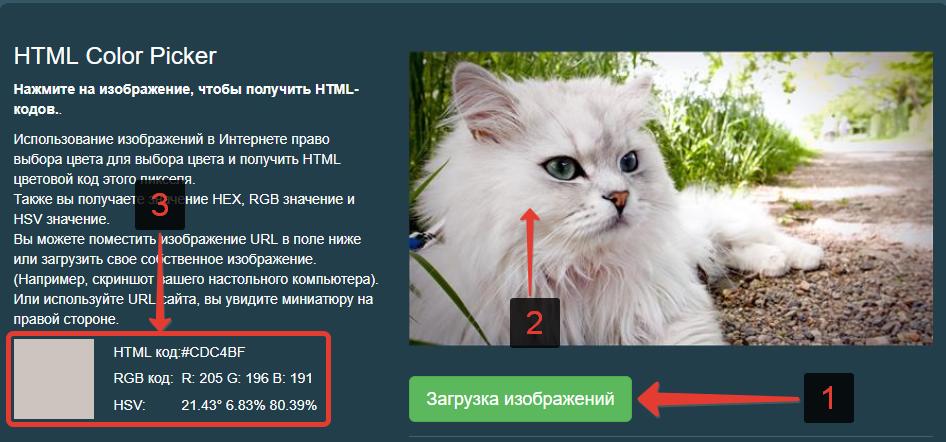
- Открыть любой онлайн-сервис по ссылке выше;
- Загрузить картинку с компьютера;
- Кликнуть мышкой по картинке, после чего будет указан точный цвет пикселя и его код в различных форматах.
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
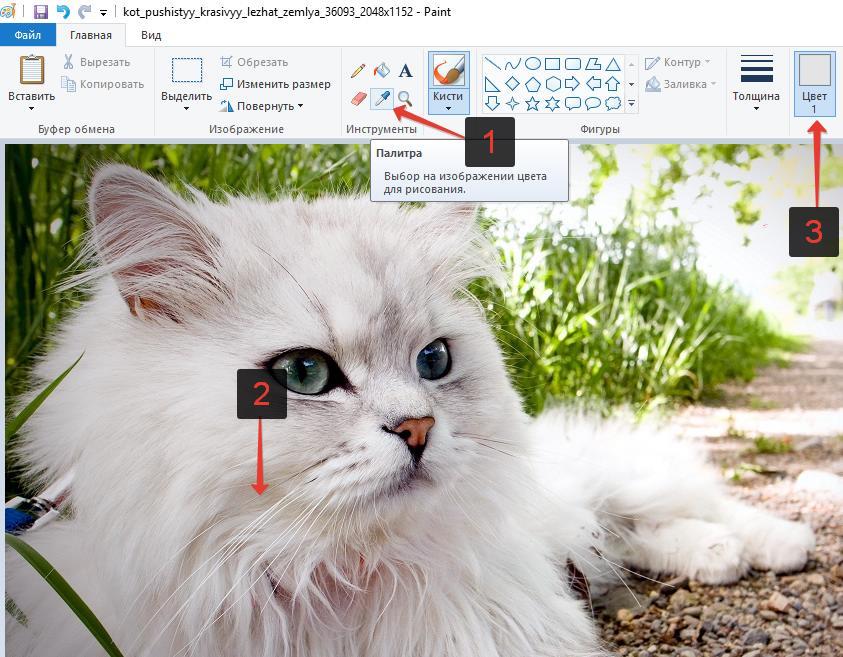
Определение цвета с помощью палитры в Paint:
- Следует открыть Paint;
- Загрузить нужную картинку;
- В верхнем меню выбрать инструмент «Палитра», после чего появится значок пипетки;
- Достаточно просто клацнуть мышкой в нужном месте картинки;
- В разделе «Цвета» отобразится нужный цвет;
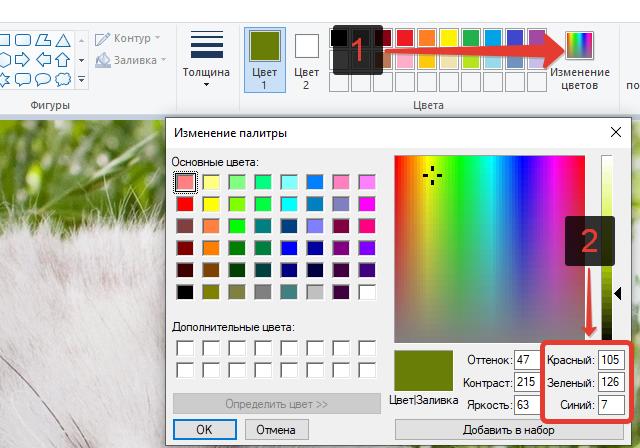
- Далее следует перейти в «Изменение цветов», где в нижней правой части окна будет отображен цветовой код картинки в формате RGB.
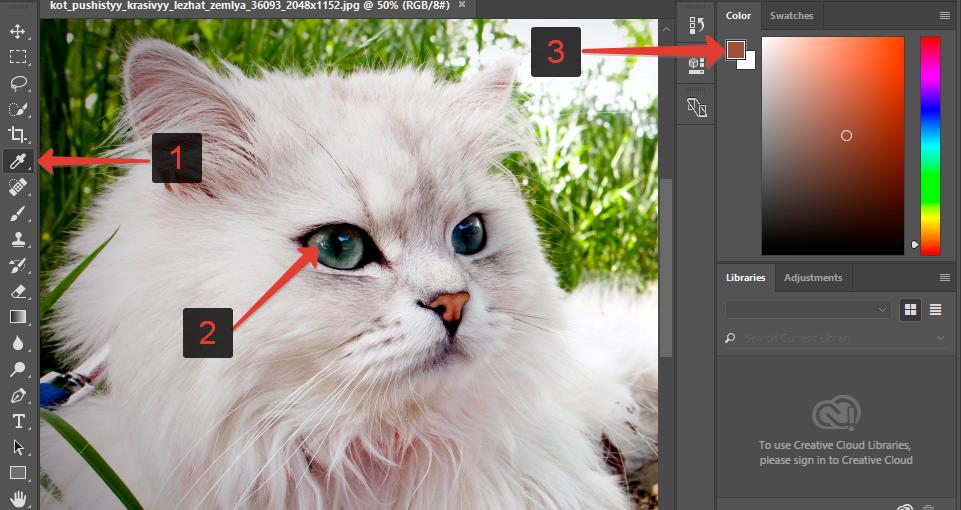
Определение цвета с помощью пипетки в Photoshop:
- Нужно запустить Photoshop;
- Загрузить нужную фотографию или картинку;
- Нажать на инструмент «Пипетка»;
- Кликнуть в нужной части изображения (если кликнуть по нужному пикселю сложно, то можно увеличить масштаб картинки до приемлемого размера);
- В правой части экрана будет отображен нужный цвет;
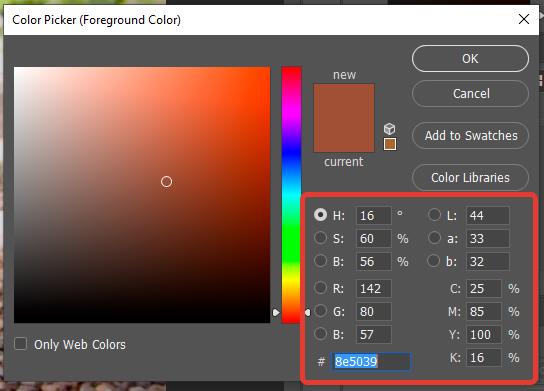
- Если кликнуть по маленькой иконке цвета, то откроется окно с детальной информацией о цвете выбранного пикселя.
Приложения для определения цвета для Google Chrome
Для быстрого определения цвета онлайн можно использовать вспомогательные расширения (плагины).
Все они очень просты в использовании. Нужно:
- Установить любое расширение;
- Запустить его стандартным образом, нажав на значок расширения в верхнем правом углу экрана браузера.
Конечно же, подобные плагины есть не только для Google Chrome, но и для Mozilla Firefox, Opera, Яндекс браузера. Чтобы их найти необходимо в магазине расширений в своем браузере в поле поиска вбить «Color Picker».
Программа для определения цвета на экране
Для выполнения поставленной задачи, можно использовать программы для определения цвета на экране.
Pixie – очень простая в использовании программа, которая легко поможет определить какого цвета пиксель на экране монитора.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник
Как узнать код номера цвета в Illustrator — Вокруг-Дом — 2021
Table of Contents:
Цветовые модели основаны на цветовых сочетаниях. Например, RGB — это цветовая схема для цифровой графики; CMYK используется для четырехцветной печати процесса; и HSB представляет восприятие цвета человеком. Подобные модели цвета описывают цвета, используемые в цифровой графике, используя числовые значения для представления цветов.При работе с цветами в цифровом изображении на самом деле настраиваются числовые значения цвета.
Цветовые модели используются для описания цветов, используемых в цифровой графике, с использованием числовых значений.
инструкции
Шаг 1
Выберите инструмент «Пипетка» на панели «Инструменты», а затем выберите определенный цвет в цифровом изображении. Это станет вашим новым цветом заливки или обводки в нижней части панели «Инструменты» или слева от панели «Цвет».
Шаг 2
Дважды щелкните цвет заливки или обводки в нижней части панели «Инструменты» или слева от панели «Цвет», чтобы открыть «Палитру цветов». Диалоговое окно «Выбор цвета» содержит поле «Цвет», панель «Цветовой спектр», прямоугольную область, в которой отображаются как исходный (нижний прямоугольник), так и новый (верхний прямоугольник) цвета, а также цвет «Цветовая модель». значения выбранного цвета.
Шаг 3
Параметры «Модель цвета» в диалоговом окне «Выбор цвета» отображают числовые значения HSB, RGB, CMYK или шестнадцатеричные значения выбранного цвета.
How to find pantone color code in Adobe Illustrator (Июнь 2021).
Источник
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Нажимаем на этот значок, откроется окно,
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Источник