Pixilart Mobile App
Create pixel art on the go. The Pixilart mobile app is free and features a community of pixel loving enthusiast.
Drawing Replay
Snapshots of your drawing in 30 frames or less
New Drawing
Start a new drawing. Max 700 pixels in width and height
Base Drawings
Start from a drawing base
Collaboration Drawings
Select from the most recent collaboration drawings
Download Drawing
You can change the download dimensions of the drawing by moving the slider left and right. You may also download individual layers or all layers and/or frames.
Showcase this amazing drawing to the Pixilart community
Custom Fonts
To use your custom font: Select the font ‘Custom’ under the dropdown menu within the options panel. You can create a letter by select the region with the select tool.
Brushes
To assign a custom brush — simply use the select tool and select the desired area. Use hashtag #brushes to get your brush added.
Please select which letter to assign
(You can use this font by selecting ‘Custom’ under the font select dropdown)
The browser you are using may experience issues with this application. You may use the old version here: https://www.pixilart.com/old
Looks like you didn’t save your latest changes and autosave has loaded them for you. Click ‘New Drawing’ if you would like to start a new drawing.
Drawing pixel art is easier than ever while using Pixilart
Источник
Краткий курс пиксель-арта. Глава 4: свет и тень
Сегодня мы перейдем от 2D к 3D, оставаясь при этом в рамках 2D. Чуть позже вы поймете, о чем я (а может и нет).
С тем, что мы уже успели обсудить, вы можете создавать симпатичный лайн-арт и рисовать объекты в правильной перспективе. Это отличное начало, но его недостаточно, чтобы создавать хороший пиксель-арт. В этой главе мы обратимся к затенению. Оно представляет собой набор техник, которые позволят нам строить наше окружение и персонажей таким образом, чтобы передать объем (избавлю вас от занудной речи о важности этой главы, скажу просто: ЭТО ЧЕРТОВСКИ ВАЖНО. )
1. Зачем нужна тень?
Скорее всего, вы и так уже знаете. Для того, чтобы наш мозг мог воспринимать объем объекта, мы варьирует тона на его поверхности, — к этому приводит разница в освещенности разных частей объекта. Вам не потребуется галогеновый прожектор, чтобы наблюдать этот эффект в повседневной жизни; малейший отсвет порождает объем, оглянитесь вокруг!
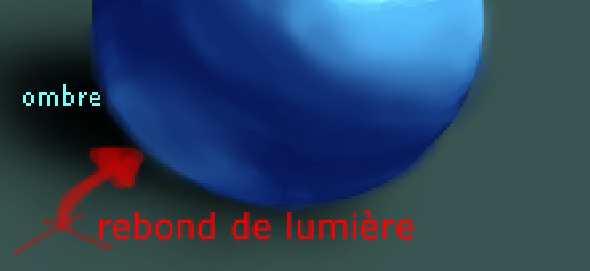
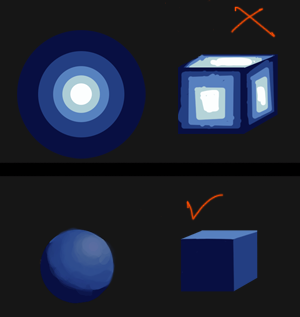
Этот скетч очень наглядно иллюстрирует данный концепт: некий объект (в данном случае, шар) освещен источником света (он показан стрелкой), и это влияет на его цвет. Оттенок светлее с той стороны шара, которая непосредственно обращена к источнику света, и темнее в тени. Внимание: мы говорим сейчас о светлых и темных оттенках; в следующей главе мы поговорим о том, как выбирать цвета.
Важно помнить, что я установил источник света и исходя из этого наложил свет (блики) и тени. Если бы рисунок был более сложным, чтобы он оставался реалистичным, чтобы все его элементы находились в соответствии, мне пришлось бы быть еще более осторожным с источником света. Конечно, вы вовсе не обязаны помещать источник света в верхнем правом углу; вы можете расположить его где угодно. В любом случае, объекты не всегда так просты, как наш шар, и на то есть причины:
- объекты могут находиться в тени друг друга;
- объекты могут иметь сложную форму, и бывает очень сложно точно передать их объем (особенно в пиксель-арте);
- свет имеет отвратительную привычку отражаться от объектов, стен и пола.
В итоге, нижняя часть нашей сферы должна выглядеть как-то так:
2. И что с этим делать?
О, отличный вопрос! И так как я добрейшей души человек, я даже вам немного помогу в этом. Первое, что вам нужно сделать, это определить источник света (чаще всего он располагается вверху слева или вверху справа, т.к. источником света чаще всего является солнце).
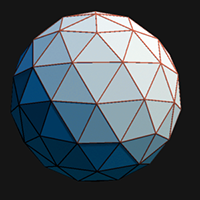
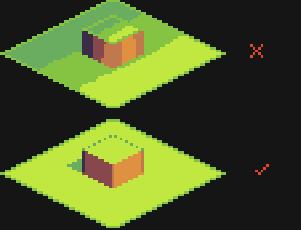
Теперь вы должны определить объем объекта в трех плоскостях (в противоположность плоской поверхности экрана), чтобы точно обозначить освещенные области (и интенсивность их освещения), и затем на основании полученной информации покрасить их. Чтобы как-то упростить себе задачу, думайте как старая добрая PlayStation (Poupi, спасибо тебе за картинку шара в 3D), разделяйте в уме объекты на разные многоугольники и замечайте, как освещен каждый из них. Проще говоря, вы должны определить области «преимущественно в тени» и «преимущественно на свету», а не обращаться напрямую к деталям (плохая идея!). Есть смысл попутно заменять черные контуры необходимыми цветами, это даст вам пространство для детализации (здесь каждый пиксель может стать бесценным).
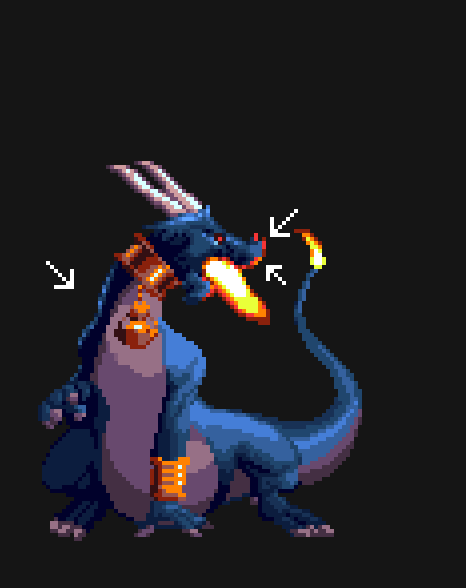
К примеру, вернемся к дракону из главы 2 (чуть позже мы его увидим снова). Чтобы сделать его объемным, я использовал здесь технику затемнения, описанную в этой главе. Мой источник света размещен справа, но не очень высоко; весь левый бок дракона находится в тени, кроме лапы, которая располагается ближе всего к зрителю и части серой области, образованной телом. И все, пожалуй, к этому мне больше нечего добавить: мы лишь чуть апгрейдили наш лайн-арт.
3. Избегайте двух ошибок:
а) Pillow Shading, она же «Подушечная тень»
Для pillow shading есть только одно оправдание: вы никогда раньше не слышали и не читали ничего о светотени. Этот способ применяется людьми, которые заметили, что другие изображения используют более темные и более светлые цвета, но не поняли как и почему. Интуитивно они начинают класть светлые тона в центре, а темные по краям. И имеют в итоге несуразный и некрасивый результат.
Проблема очевидна, если мы имеем дело с простыми формами, такими как куб и сфера. Но будьте предельно осторожны при работе со сложными формами и изображениями. Если вы еще не слишком опытны в наложении тени, вполне вероятно, pillow shading будет получаться у вас сам собой, вы и не заметите как.
б) Понимание без понимания
Еще одну непростительную ошибку совершают обычно люди, которые читают подобные статьи (внимание, вы в зоне риска;). Рассуждения, которые приводят к ней, звучат примерно так: «Ок, расположу-ка я источник света внизу справа. Сделано! Теперь размещу цвета светлее снизу справа и темнее сверху слева, и все будет зашибись».
НЕТ. Действуя так, вы получите провальный результат без малейшего намека на объем. Почему? Потому что в трех измерениях плоская поверхность обычно освещается равномерно, если только источник света не расположен слишком близко к этой поверхности (как, к примеру, уличный фонарь). В обычных условиях мы имеем дело с очень удаленным источником света (солнце), который освещает плоские поверхности относительно равномерно.
4. Рассеянное освещение
И в завершение этой главы поговорим еще об одной полезной технике. Теперь вы вполне можете справиться с одним источником света. А рассеянное освещение предполагает существование дополнительного источника света, который даст вашему объекту или персонажу больше цвета. Было бы предпочтительнее, если бы второй источник света не располагался с той же стороны, что и первый, т.к. во-первых, иначе он поглощался бы основным источником и соответственно, не был бы заметен. А во-вторых, магия второго источника света заключается в том, что он освещает затемненные области и задает тем самым определенный драматичный тон всей сцене.
Хотя, имейте ввиду: освещение затененных областей не значит, что тени станут светлее. Чтобы получить наилучший результат, просто выделите контуры затемненных зон, а оставшуюся тень оставьте темной.
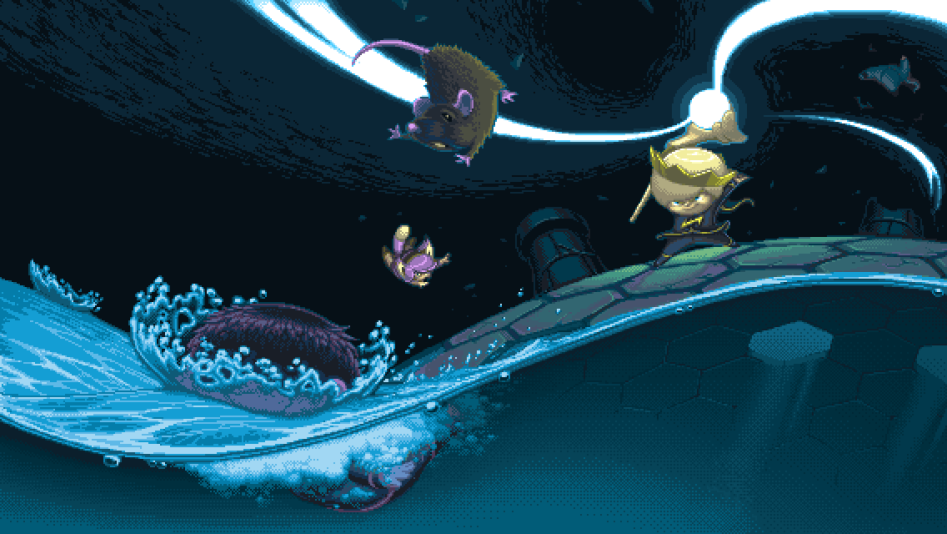
Вот что приключилось с мордой нашего дракона, освещенной языками пламени (уруру!) и отраженным магическим голубоватым отсветом. Конечно, данную технику нужно использовать очень осторожно. Не перегружайте работу на начальном этапе слишком большим количеством источников света. Вместо этого, добавляйте их постепенно, после того, как вы выполнили основное затемнение с главным источником света.
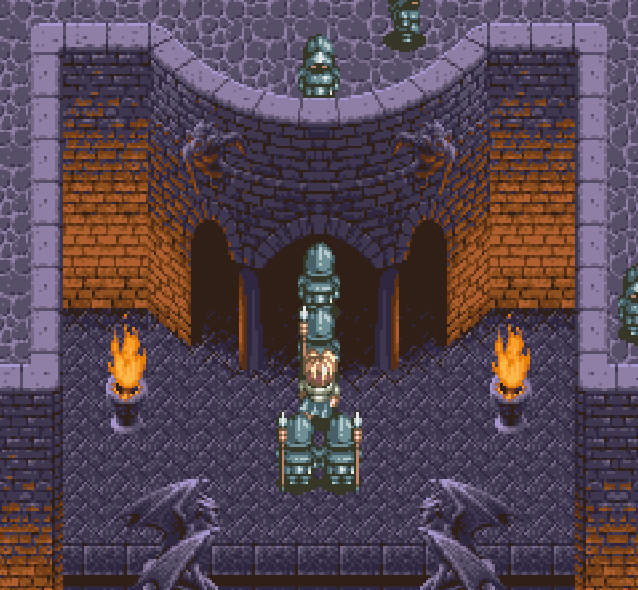
И наконец, вот вам пример, чего можно достичь, применяя данную технику в работах большего размера. Это скриншот игры Tales of Phantasia на SNES, где стены и колонны освещены факелами, — прекрасный пример рассеянного освещения (в то время как небо — основной источник света).
Вот мы уже (хотя это вы – «уже», а у меня это заняло целую вечность) добрались до конца этой главы. Так же, как и в предыдущих главах, если какие-то моменты были не слишком просты и понятны, это потому, что я не вдаюсь в детали теории рисования в целом. Вместо это я фокусируюсь на специфике пиксель-арта. Если вам требуется больше информации о свете в рисовании и вы читаете по-английски, приглашаю на эту страницу за подробностями.
Источник
Pixilart Mobile App
Create pixel art on the go. The Pixilart mobile app is free and features a community of pixel loving enthusiast.
Drawing Replay
Snapshots of your drawing in 30 frames or less
New Drawing
Start a new drawing. Max 700 pixels in width and height
Base Drawings
Start from a drawing base
Collaboration Drawings
Select from the most recent collaboration drawings
Download Drawing
You can change the download dimensions of the drawing by moving the slider left and right. You may also download individual layers or all layers and/or frames.
Showcase this amazing drawing to the Pixilart community
Custom Fonts
To use your custom font: Select the font ‘Custom’ under the dropdown menu within the options panel. You can create a letter by select the region with the select tool.
Brushes
To assign a custom brush — simply use the select tool and select the desired area. Use hashtag #brushes to get your brush added.
Please select which letter to assign
(You can use this font by selecting ‘Custom’ under the font select dropdown)
The browser you are using may experience issues with this application. You may use the old version here: https://www.pixilart.com/old
Looks like you didn’t save your latest changes and autosave has loaded them for you. Click ‘New Drawing’ if you would like to start a new drawing.
Drawing pixel art is easier than ever while using Pixilart
Источник
Курс пиксель-арта 4
Часть 4: Тень и свет
1. Зачем нужна тень?
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!
Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.
Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):
Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).
Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.
Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».
ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.
Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.
Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.
Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.
Источник
➤ Adblockdetector