Difference Between Super Key and Candidate Key

Every candidate key is a super key but, every super key may or may not be a candidate key. There many other distinguishing factors between super key and candidate key, which I have briefly discussed in the comparison chart below.
Content: Super Key Vs Candidate Key
Comparison Chart
| Basis for Comparison | Super Key | Candidate Key |
|---|---|---|
| Basic | A single attribute or a set of attributes that uniquely identifies all attributes in a relation is super key. | A proper subset of a super key, which is also a super key is a candidate key. |
| One in other | It is not compulsory that all super keys will be candidate keys. | All candidate keys are super keys. |
| Selection | The set of super keys forms the base for selection of candidate keys. | The set of candidate keys form the base for selection of a single primary key. |
| Count | There are comparatively more super keys in a relation. | There are comparatively less candidate keys in a relation. |
Definition of Super key
A super key is a basic key of any relation. It is defined as a key that can identify all other attributes in a relation. Super key can be a single attribute or a set of attributes. Two entities do not have the same values for the attributes that compose a super key. There is at least one or more that one super keys in a relation.
A minimal super key is also called candidate key. So we can say some of the super keys get verified for being a candidate key. We will see later how a superkey is checked to become a candidate key.
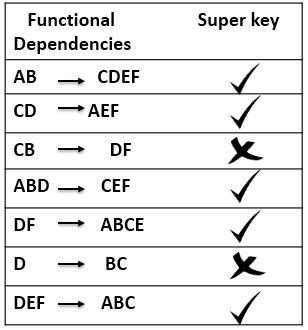
Let us take a relation R (A, B, C, D, E, F); we have following dependencies for a relation R, and we have checked each for being super key. 
But using a key CB we can only find values for attribute D and F, we can not find the value for attributes A and E. Hence, CB is not a super key. Same is the case with key D we can not find the values of all attributes in a table using key D. So, D is not a super key.
Definition of Candidate Key
A super key that is a proper subset of another super key of the same relation is called a minimal super key. The minimal super key is called Candidate key. Like super key, a candidate key also identifies each tuple in a table uniquely. A candidate key’s attribute can accept NULL value.
One of the candidate keys is chosen as primary key by DBA. Provided, that the key attribute values must be unique and does not contain NULL. The attributes of Candidate key is called prime attributes.
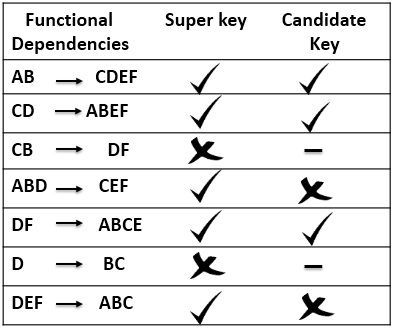
In above example, we have found the Super keys for relation R. Now, let us check all the super keys for being Candidate key. 
Similarly, a super key DF is also a proper subset of super key DEF. So, when DF is alone capable of identifying all attributes in a relation why do we need DEF. Hence, super key DF becomes a candidate key while DEF is only a super key.
The super key CD is not a proper subset of any other super key. So, we can say CD is a minimal super key that identifies all attributes in a relation. Hence, CD is a candidate key.
Whereas key CB and D are not super key so, they can not be the candidate key even. Viewing above table you can conclude that each candidate key is a super key but the inverse is not true.
Key Differences Between Super Key and Candidate Key
- A single attribute or a set of attributes that can uniquely identify all attributes of a particular relation is called Super key. On the other hands, a super key that is a proper subset of another super key is called candidate key.
- All candidate keys are super keys but the inverse is not true.
- The set of super keys is verified to find candidate keys whereas, the set of the candidate keys is verified to select a single primary key.
- Super keys are comparatively more in number than candidate keys.
Conclusion
Super key is a basic key of any relation. They must be plotted first before recognizing other keys for the relation as they form the base for other keys. Candidate key are important as it helps in recognizing the most important key of any relation that is a primary key.
Источник
Flutter. Keys! Для чего они?
Параметр key можно найти практически в каждом конструкторе виджета, но используют этот параметр при разработке достаточно редко. Keys сохраняют состояние при перемещении виджетов в дереве виджетов. На практике это означает, что они могут быть полезны для сохранения местоположения прокрутки пользователя или сохранения состояния при изменении коллекции.
Данная статья адаптирована из следующего видео. Если вы предпочитаете слушать / смотреть, а не читать, то видео предоставит вам тот же материал.
Секретная информация о keys
Большую часть времени… keys вам не нужны. В общем, нет никакого вреда в их добавлении, но в этом также нет необходимости, так как они просто занимают место, как новое ключевое слово или объявление типов с обеих сторон новой переменной (я о тебе, Map aMap = Map () ).
Но если вы обнаружите, что добавляете, удаляете или переставляете в коллекции виджеты, которые содержат некоторое состояние и имеют один тип, то стоит обратить внимание на keys !
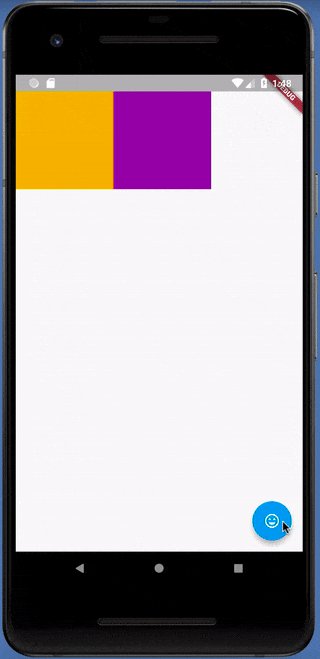
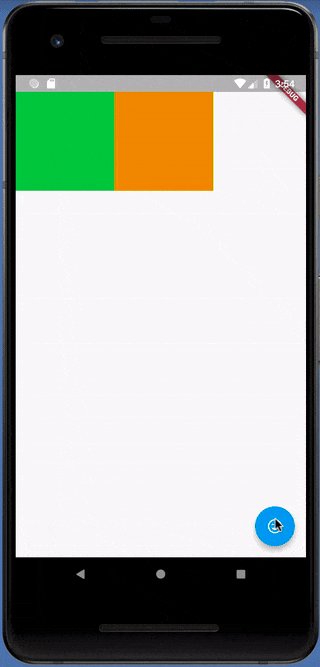
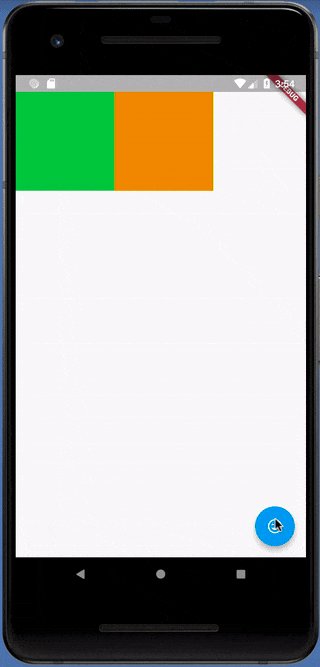
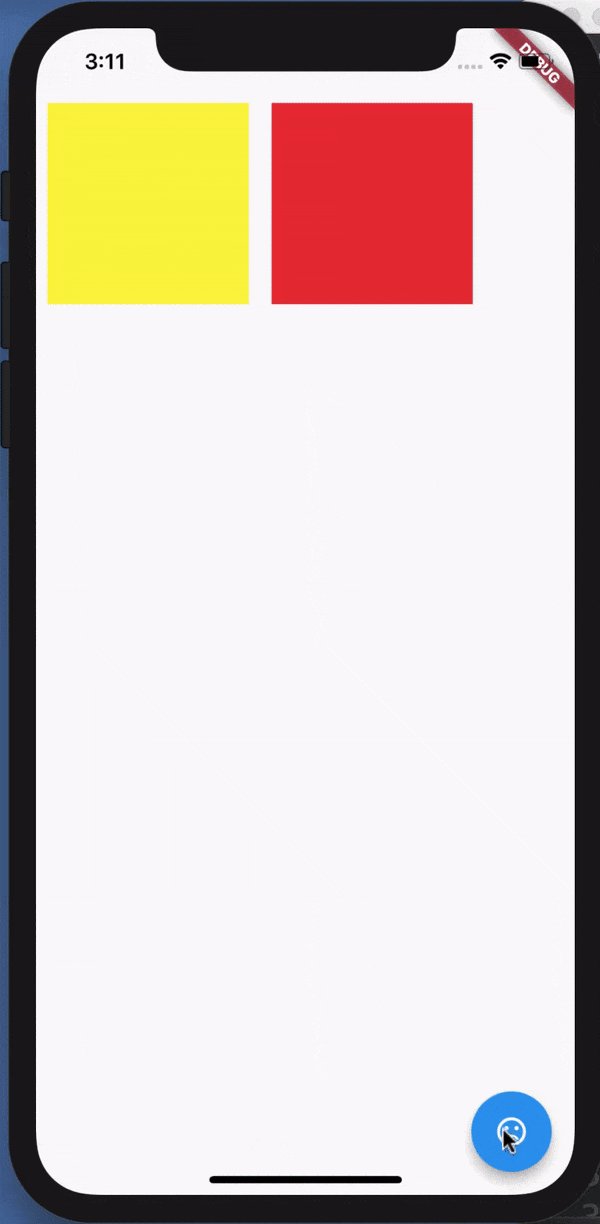
Чтобы продемонстрировать, почему вам нужны keys при изменении коллекции виджетов, я написала чрезвычайно простое приложение с двумя разноцветными виджетами, которые меняются местами при нажатии на кнопку:
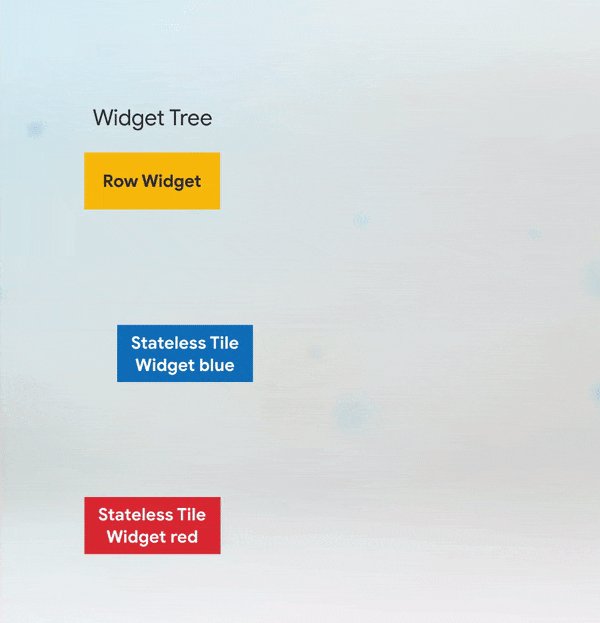
В данной версии приложения у меня два виджета случайного цвета без состояния ( StatelessWidget ) в Row и виджете PositionedTiles с состоянием ( StatefulWidget ), чтобы хранить в нем порядок цветных виджетов. Когда я нажимаю кнопку FloatingActionButton внизу, цветные виджеты правильно меняют своё место в списке:
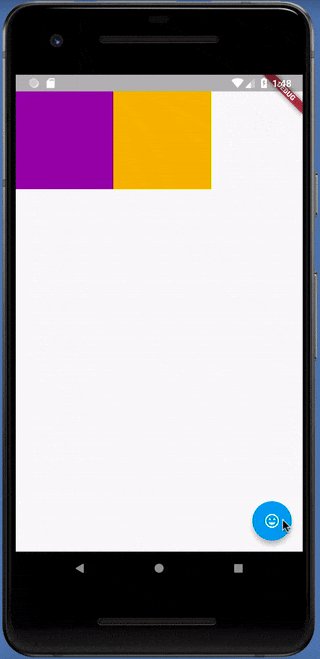
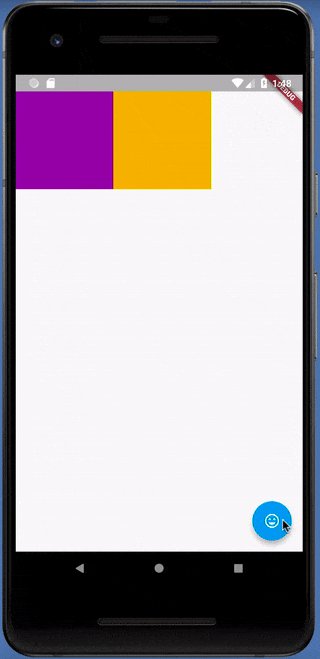
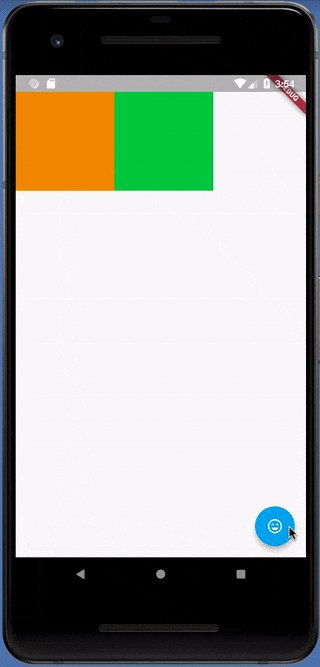
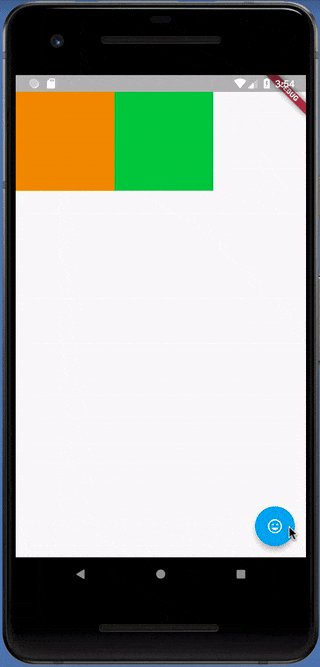
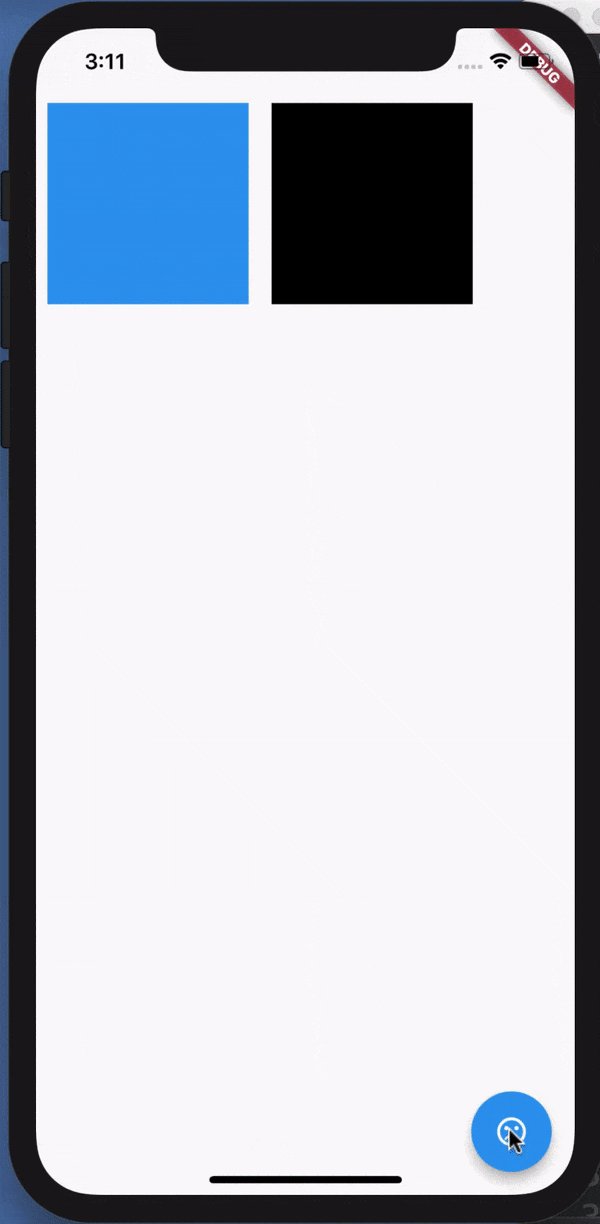
Но если мы добавим в наши цветные виджеты состояние (сделаем их StatefulWidget ) и будем в них хранить цвет, то при клике по кнопке выглядит так, как будто ничего не происходит:
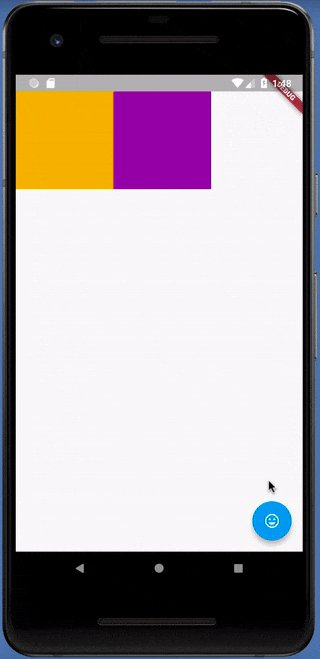
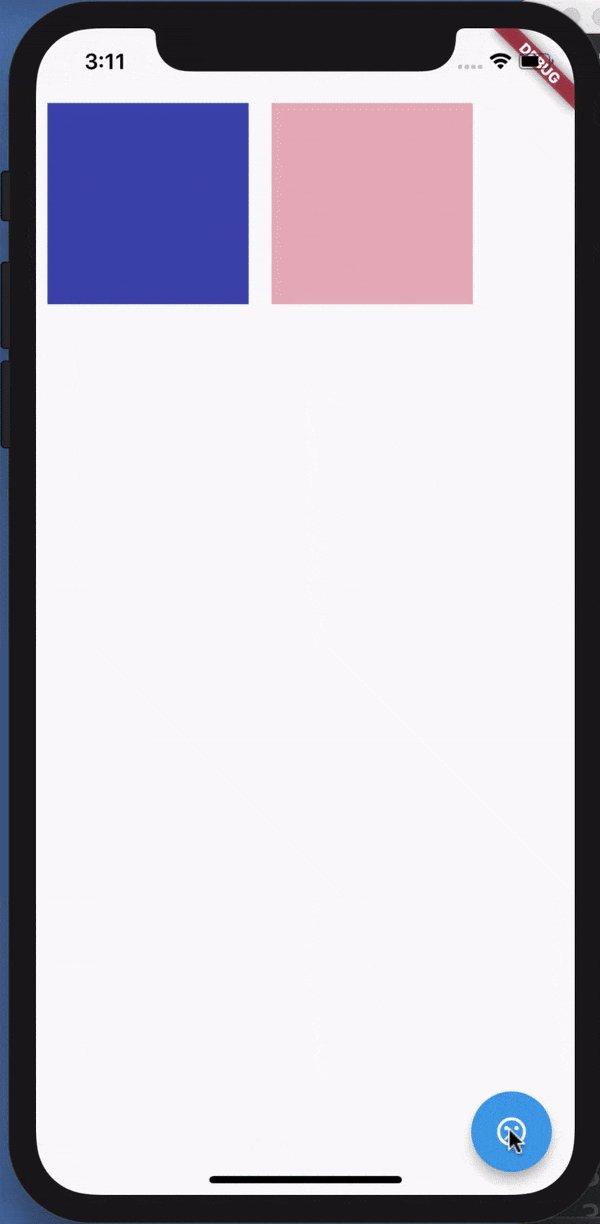
В качестве разъяснения: код, указанный выше, глючит в том, что он не показывает обмен цветами, когда пользователь нажимает кнопку. Чтобы исправить эту ошибку, надо добавить key параметр в цветные StatefulWidget виджеты, а затем виджеты поменяются местами, как мы хотим:
Но это необходимо, только если у вас есть виджеты с состоянием в поддереве, которое вы меняете. Если все поддерево виджета в вашей коллекции не имеет состояния, ключи не нужны.
Вот так! В общем-то все, что вам нужно знать, чтобы использовать keys во Flutter . Но если вы хотите несколько углубиться в происходящее…
Разбираемся, почему keys иногда необходимы
Вы все еще здесь, да? Ну, тогда подходите ближе, чтобы узнать истинную природу деревьев элементов и виджетов, чтобы стать Flutter Магом! Ухахаха! Ха-ха! Ха-ха! ГМ, извините.
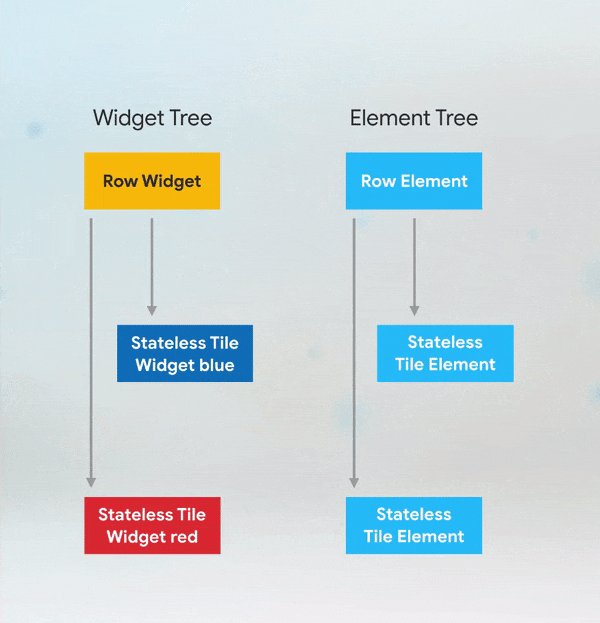
Как вы знаете, внутри для каждого виджета Flutter строит соответствующий элемент. Так же, как Flutter строит дерево виджетов, он также создает дерево элементов (ElementTree). ElementTree чрезвычайно просто, содержит только информацию о типе каждого виджета и ссылку на дочерние элементы. Вы можете думать о ElementTree как о скелете вашего Flutter приложения. Он показывает структуру вашего приложения, но всю дополнительную информацию можно посмотреть по ссылке на исходный виджет.
Row виджет в приведенном выше примере содержит набор упорядоченных слотов для каждого из его дочерних элементов. Когда мы меняем порядок цветных виджетов в Row, Flutter ходит по ElementTree, чтобы проверить, является ли структура скелета приложения такой же.
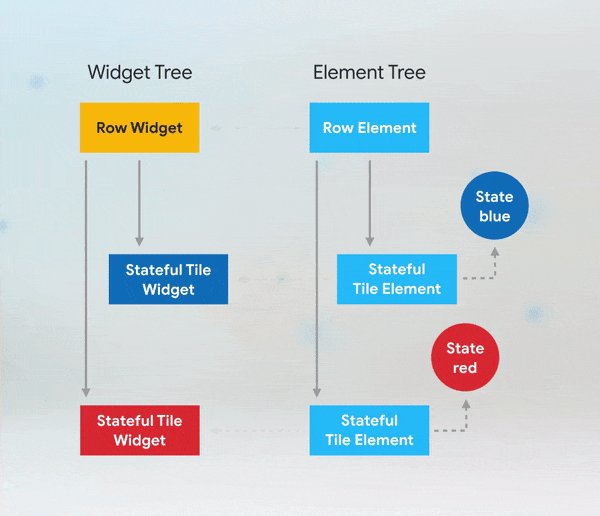
Проверка начинается с RowElement, а затем переходит к дочерним элементам. ElementTree проверяет, что у нового виджета те же тип и key , что и у старого, и если это так, то элемент обновляет свою ссылку на новый виджет. В версии кода без состояния у виджетов нет key , поэтому Flutter просто проверяет только тип. (Если слишком много информации за раз, то посмотрите анимированную диаграмму выше.)
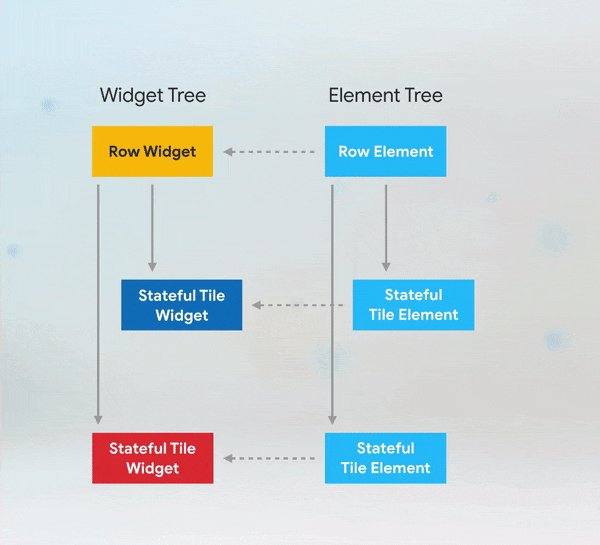
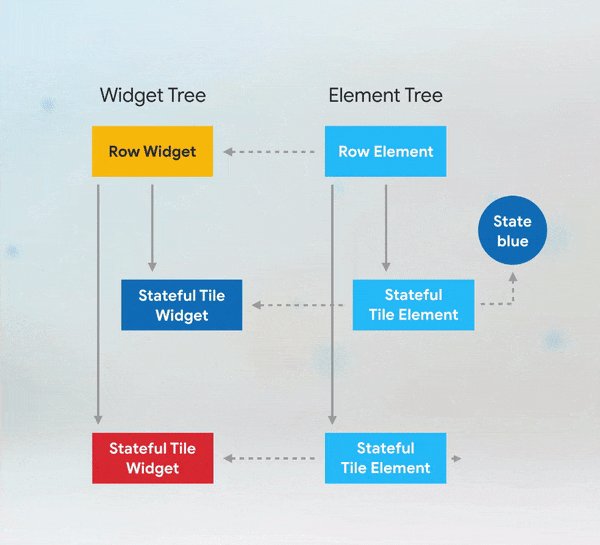
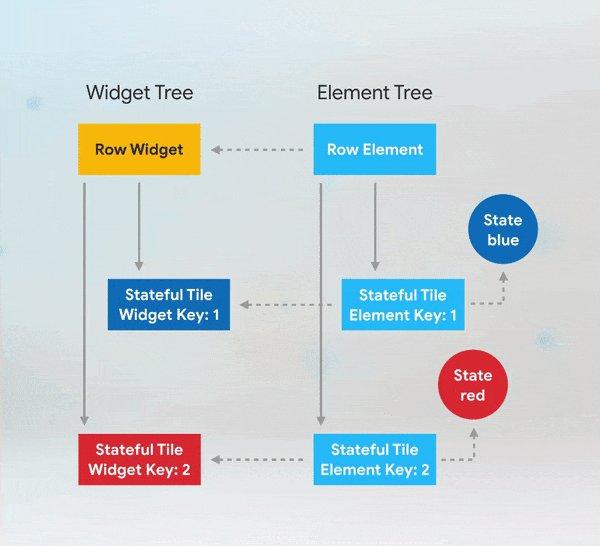
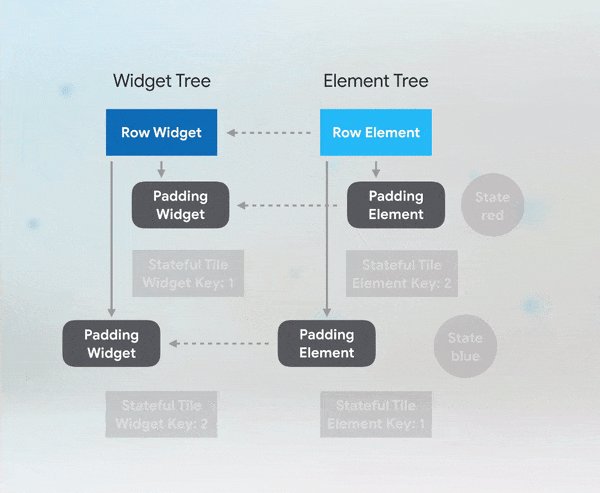
Ниже ElementTree для виджетов с состоянием выглядит немного иначе. Есть виджеты и элементы, как и раньше, но также есть пара объектов состояния для виджетов, и информация о цвете хранится в них, а не в самих виджетах.
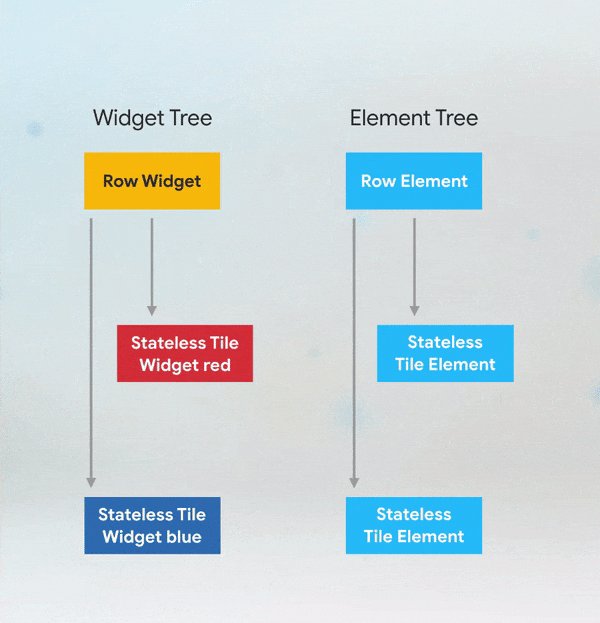
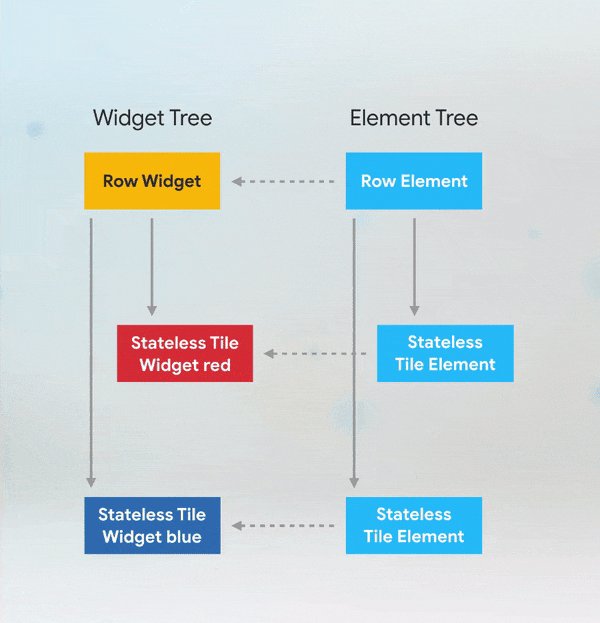
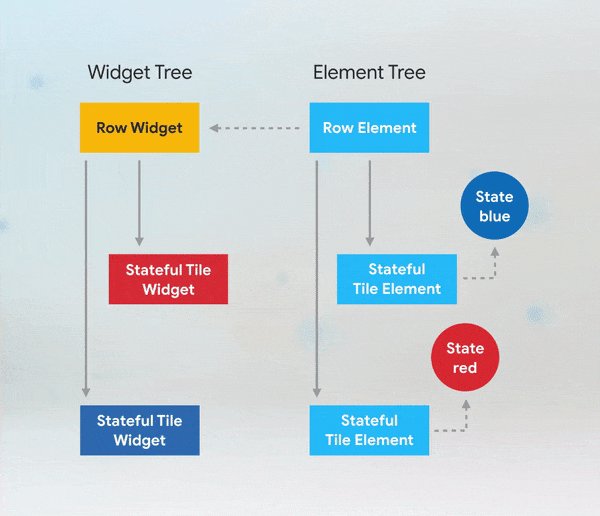
В случае цветных StatefulWidget виджетов без key , когда я меняю порядок двух виджетов, Flutter ходит по ElementTree, проверяет тип RowWidget и обновляет ссылку. Затем элемент цветного виджета проверяет, что соответствующий виджет имеет тот же тип, и обновляет ссылку. То же самое происходит со вторым виджетом. Поскольку Flutter использует ElementTree и соответствующее ему состояние, чтобы определить, что на самом деле отображать на вашем устройстве, с нашей точки зрения, похоже, что виджеты не поменялись местами!
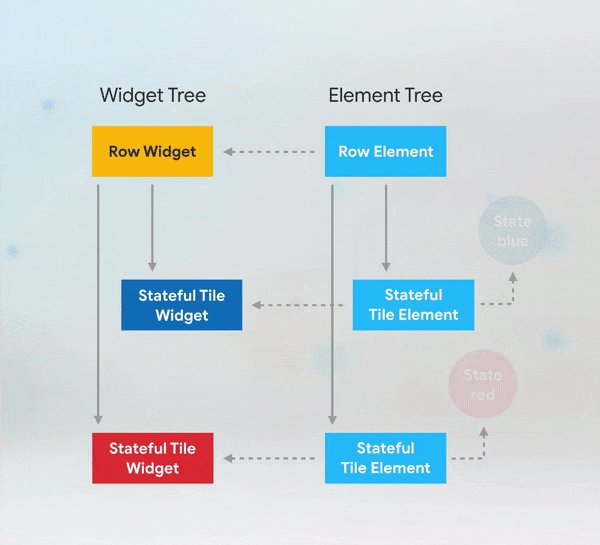
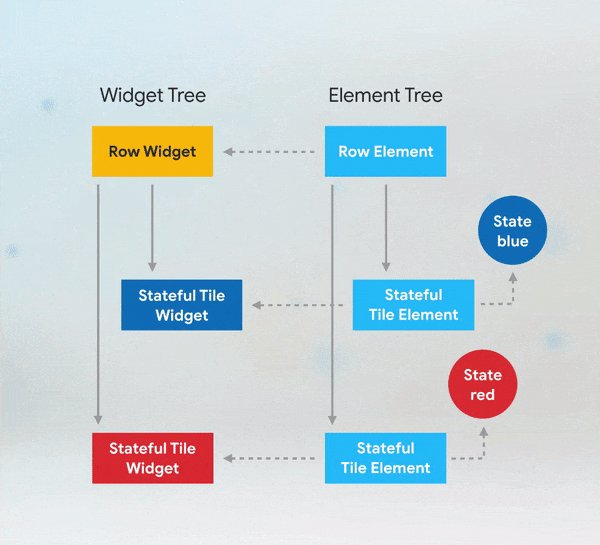
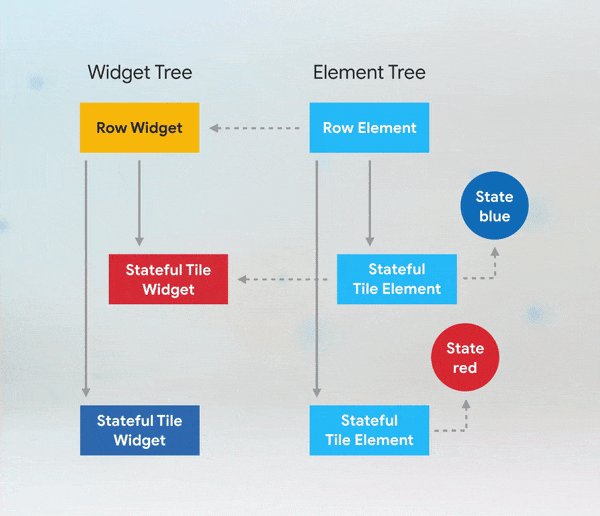
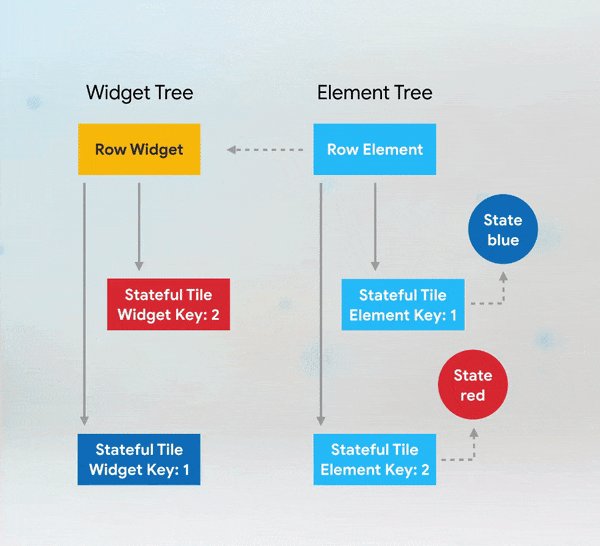
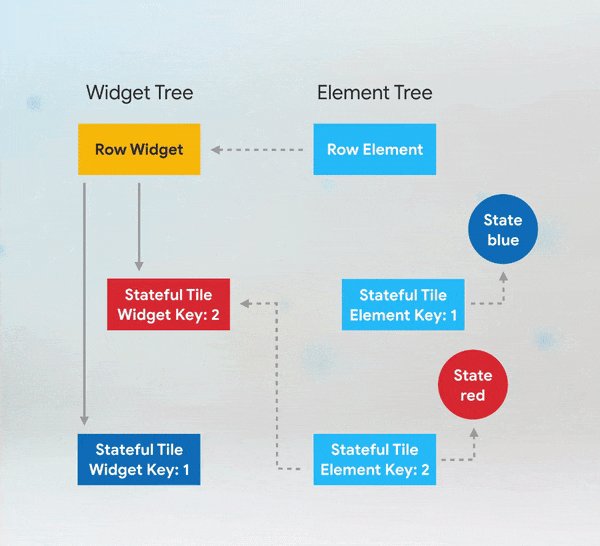
В исправленной версии кода в цветных виджетах с состоянием в конструкторе я определила свойство key . Теперь, если мы поменяем виджеты в Row , то по типу они совпадут как и раньше, но значения key у цветного виджета и у соответствующего элемента в ElementTree будут разными. Это заставляет Flutter деактивировать эти элементы цветных виджетов и удалить ссылки на них в ElementTree, начиная с первого, у которого не совпадает key .
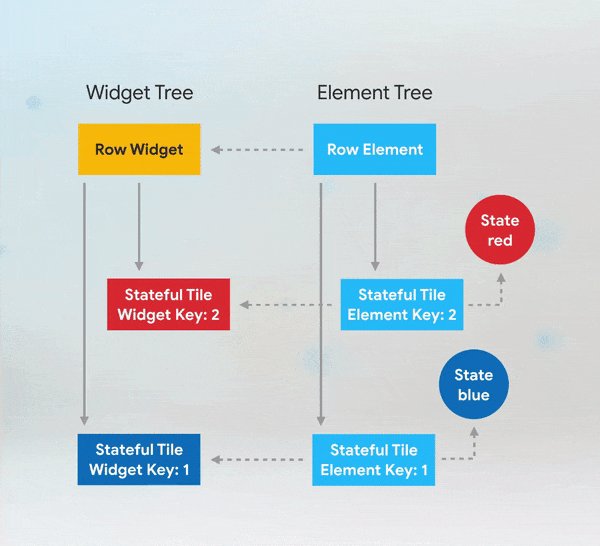
Затем Flutter ищет для дочерних виджетов в Row элемент в ElementTree с соответствующим key . При совпадении добавляет ссылку в элемент на виджет. Flutter делает для каждого дочернего элемента без ссылки. Теперь Flutter отобразит то, что мы ожидаем, цветные виджеты меняются местами, когда я нажимаю кнопку.
Таким образом, keys полезны, если вы изменяете порядок или количество виджетов с состоянием в коллекции. В данном я примере я сохранила цвет. Однако, часто состояние бывает не таким явным. Воспроизведение анимации, отображение введенных пользователем данных и прокрутка местоположения, – всё имеет состояние.
Когда мне использовать keys ?
Короткий ответ: если вам нужно добавить keys в приложение, то следует добавить их в верхней части поддерева виджетов с состоянием, которое необходимо сохранить.
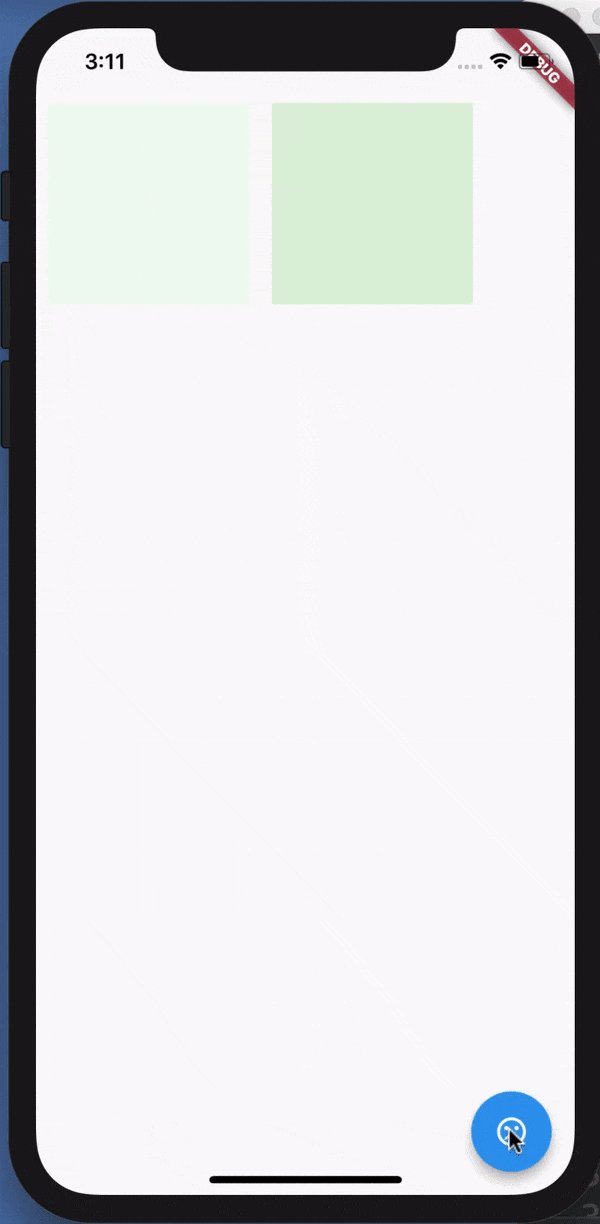
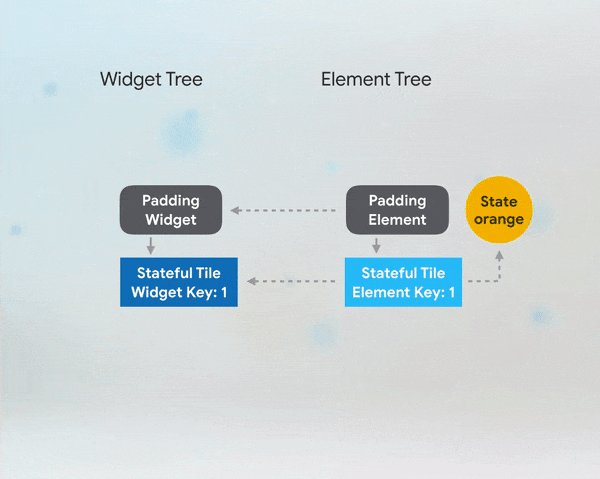
Распространенная ошибка, которую я видела, — люди думают, что им нужно определить key только для первого виджета с состоянием, но есть нюансы. Не верите мне? Чтобы показать, в какие неприятности мы можем попасть, я обернула мои цветные виджеты в Padding виджеты, при этом оставив ключи для цветных виджетов.
Теперь по нажатию на кнопку виджеты получают совершенно случайные цвета!
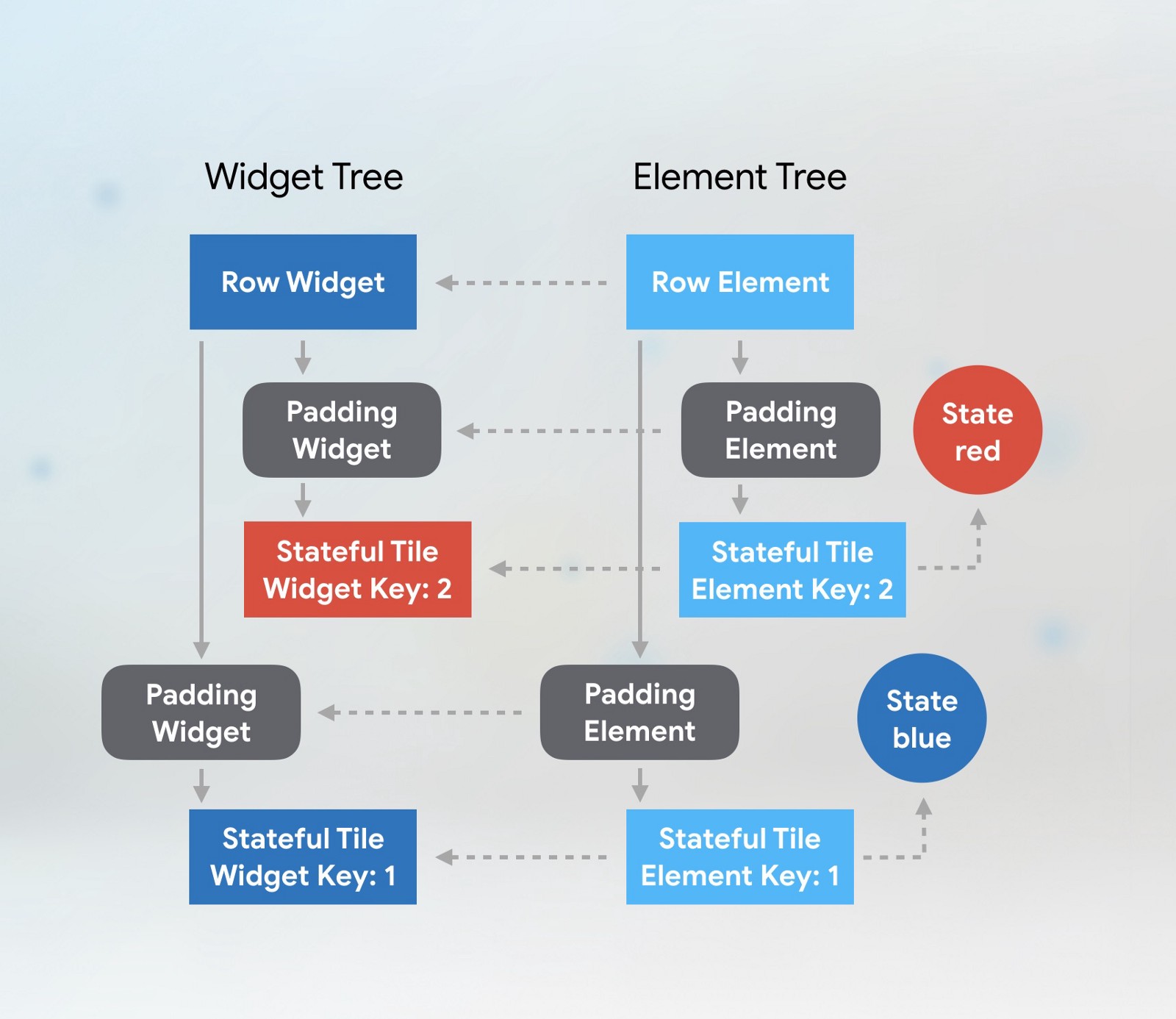
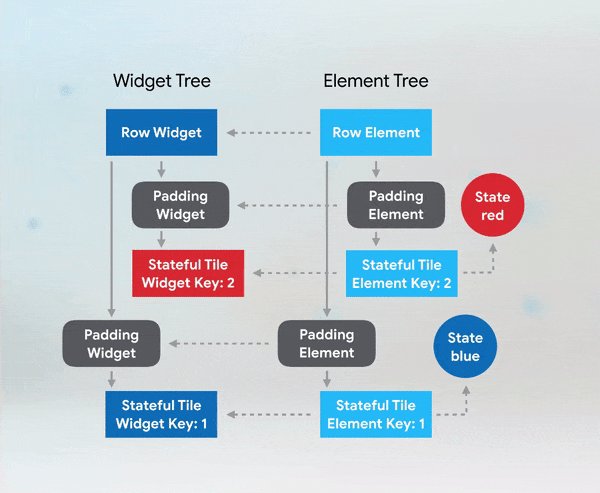
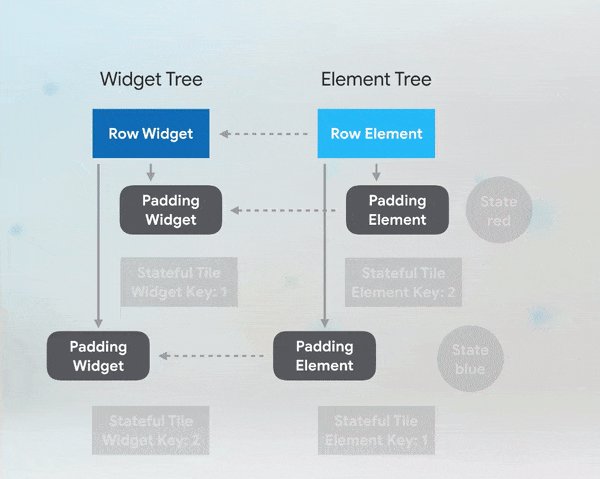
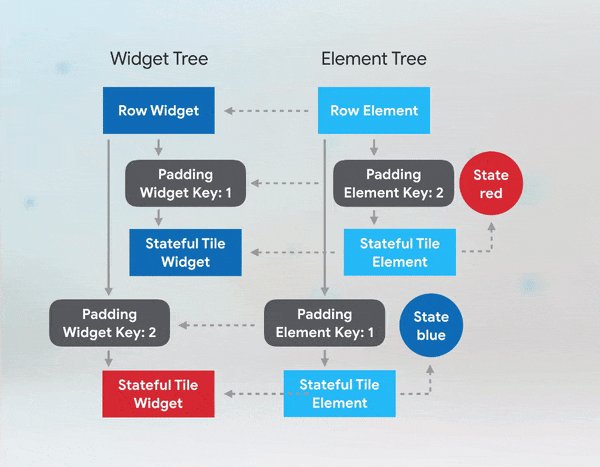
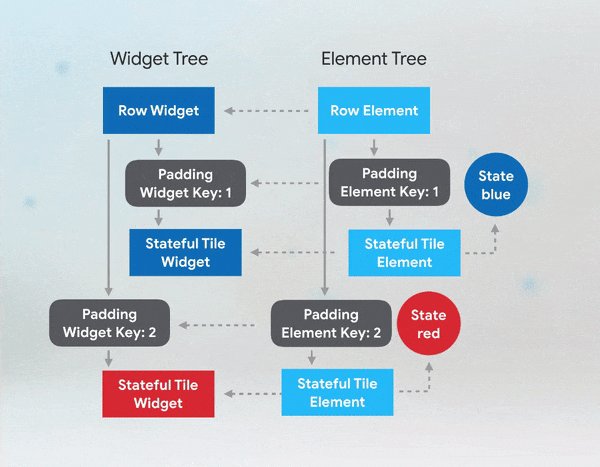
Так выглядит дерево виджетов и ElementTree с добавленными Padding виджетами:
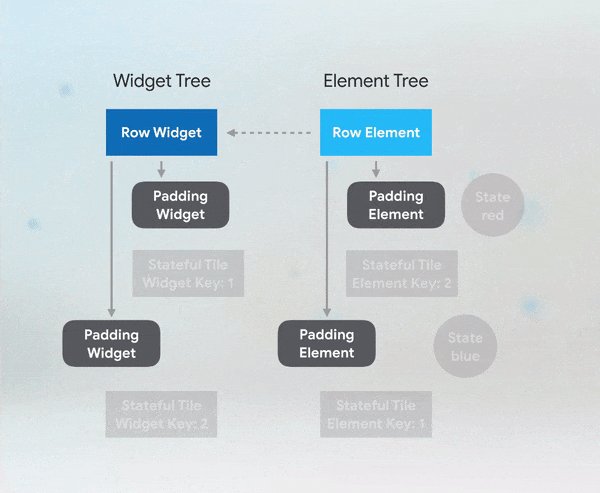
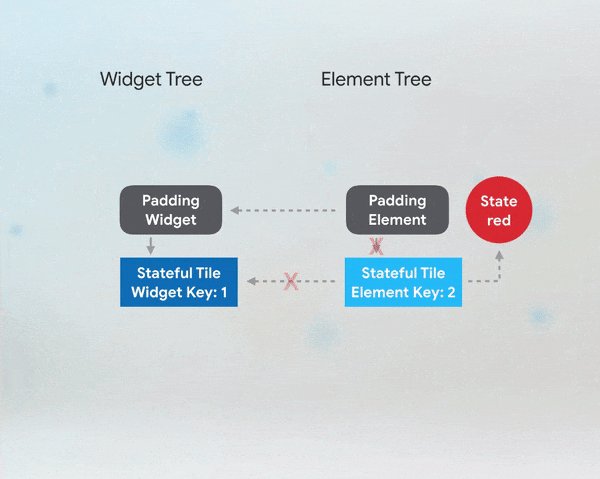
Когда мы меняем позиции дочерних виджетов, алгоритм поиска соответствия между элементами и виджетами смотрит на один уровень в дереве элементов. На диаграмме дочерние элементы дочерних элементы затемнены, чтобы ничто не отвлекало от первого уровня. На этом этом уровне все совпадает правильно.
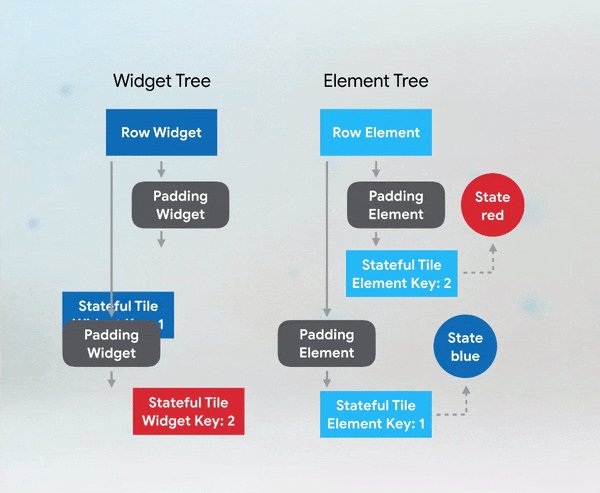
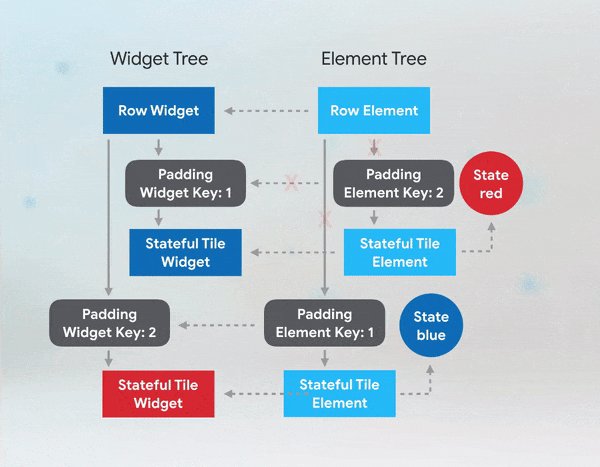
На втором уровне Flutter замечает, что key цветного элемента не соответствует key виджета, поэтому он деактивирует этот элемент, отбрасывая удаляя все ссылки на него. keys , которые мы используем в этом примере, – LocalKeys . Это означает, что при сопоставлении виджета с элементами Flutter ищет совпадения keys только на определенном уровне дерева.
Поскольку он не может найти элемент цветного виджета на этом уровне с соответствующим key , он создает новый и инициализирует новое состояние, делая в данном случае виджет оранжевым!
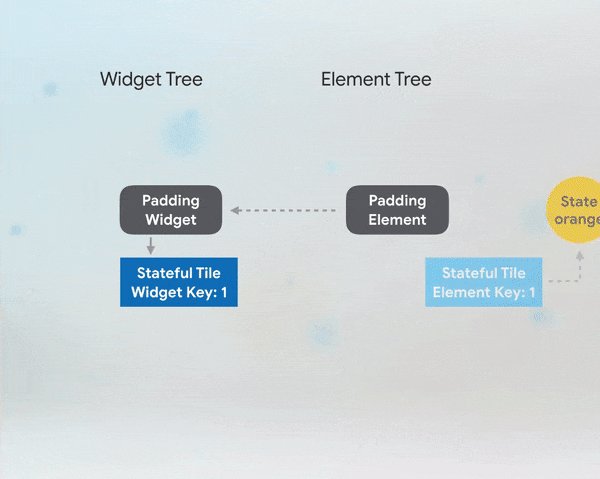
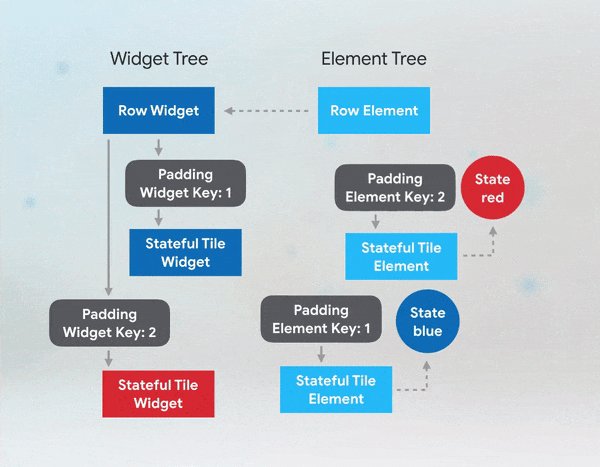
Если мы определим keys для Padding виджетов:
Flutter замечает проблему и обновляет ссылки правильно, как это было в нашем предыдущем примере. Порядок во Вселенной восстановлен.
Какой тип Key мне следует использовать?
Flutter APIs дали нам на выбор несколько Key классов. Тип key , который вы должны использовать, зависит от того, какая отличительная характеристика у элементов, нуждающихся в keys . Посмотрите на информацию, которую вы храните в соответствующих виджетов.
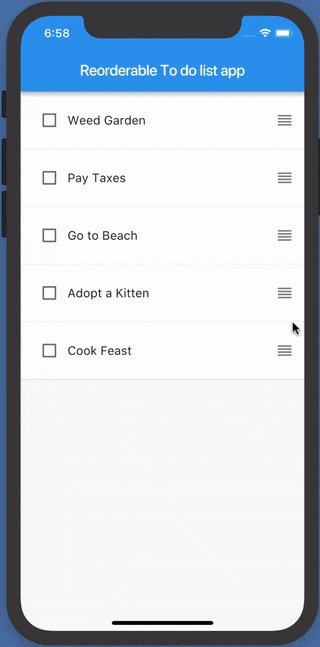
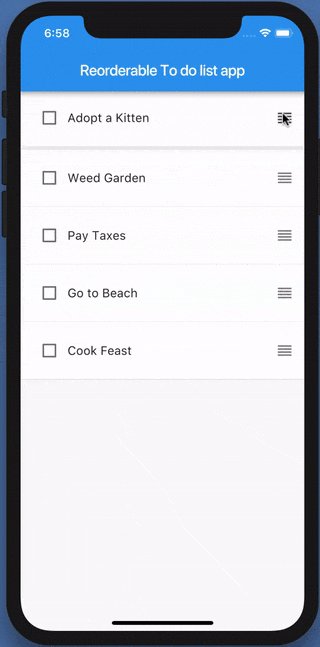
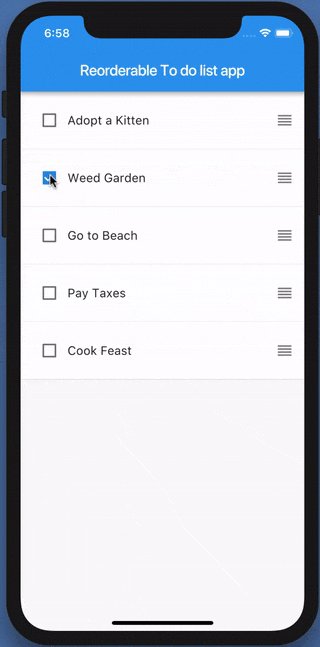
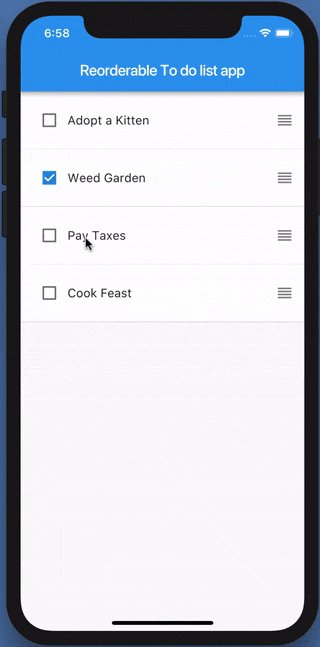
Рассмотрим следующее To-do приложение[1], где вы можете изменить порядок элементов в списке задач на основе приоритета, а когда закончите, вы можете их удалить.
ValueKey
В данном случае можно ожидать, что текст пункта на выполнение будет постоянным и уникальным. Если это так, то, вероятно, это хороший кандидат для ValueKey , где текст является «значением».
ObjectKey
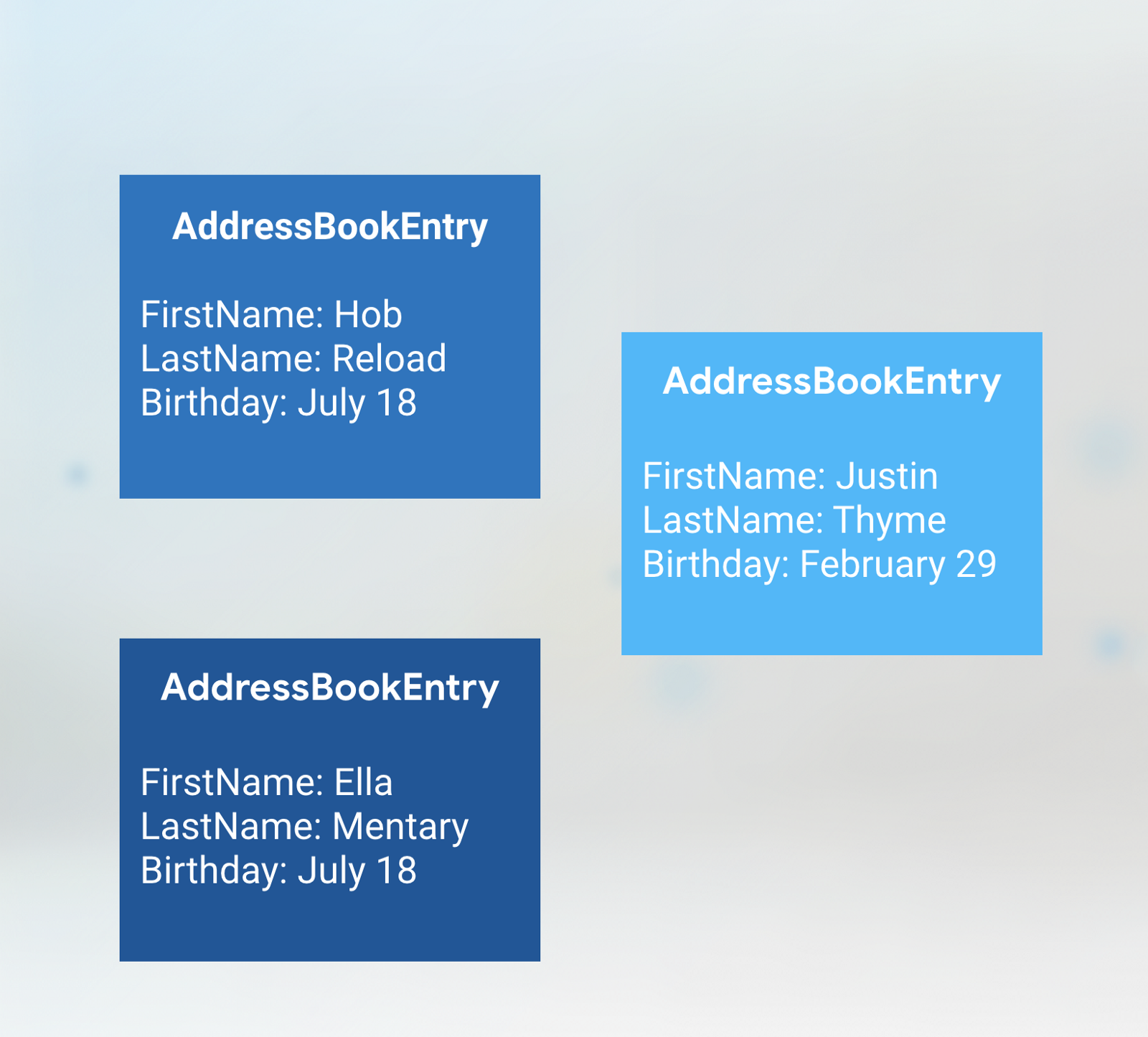
В другом случае, у вас может быть приложение «Адресная книга», в котором перечислены сведения о каждом пользователе. В этом случае каждый дочерний виджет хранит более сложную комбинацию данных. Любое из отдельных полей, например имя или день рождения, может совпадать с другой записью, но комбинация уникальна. В этом случае скорее всего лучше всего подходит ObjectKey .
UniqueKey
Если у вас есть несколько виджетов в коллекции с одинаковым значением или если вы хотите действительно убедиться, что каждый виджет отличается от всех других, то можно использовать UniqueKey . Я использовала UniqueKey в примере приложения для переключения цветов, потому что у нас не было других постоянных данных, которые хранились бы в наших виджетах, и мы не знали, какой цвет будет у виджета при создании.
Важно отметить, что не надо использовать случайное число в качестве вашего key . Каждый раз, когда виджет будет создан, будет генерироваться новое случайное число, и вы потеряете согласованность между фреймами. При таком сценарии вы можете вообще не использовать keys !
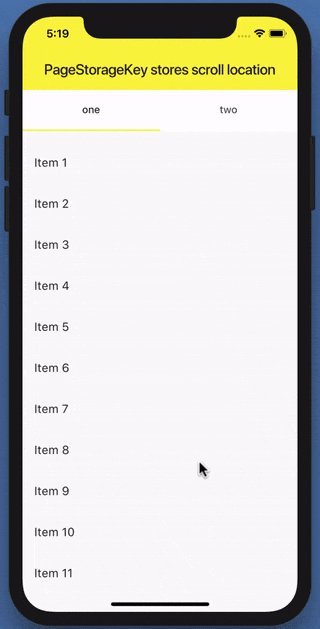
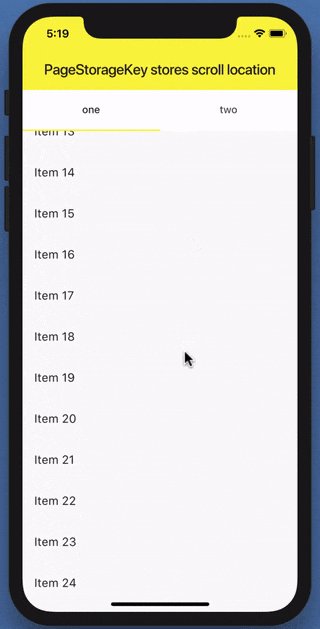
PageStorageKeys
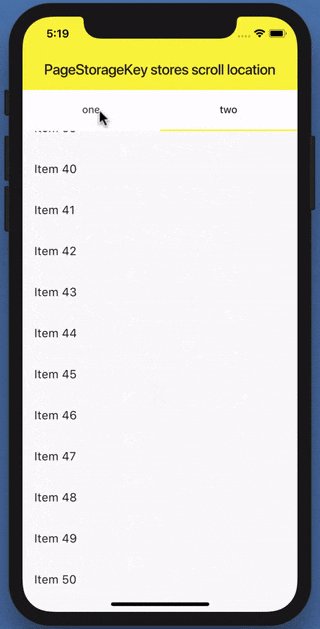
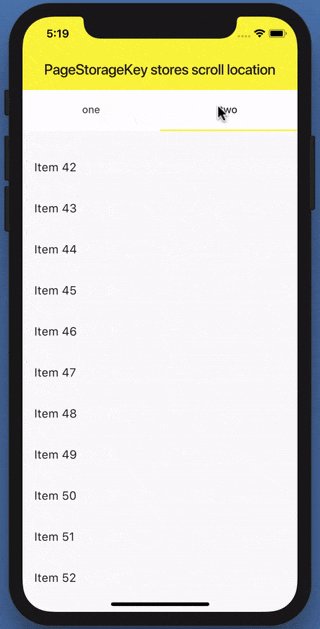
PageStorageKeys – это специализированные keys , которые содержит текущее состояние скролла, чтобы приложение могло сохранить его для последующего использования.
GlobalKeys
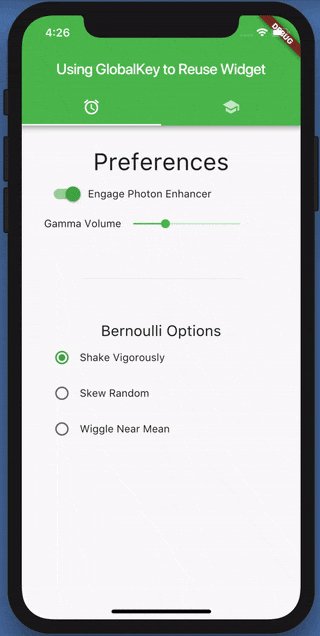
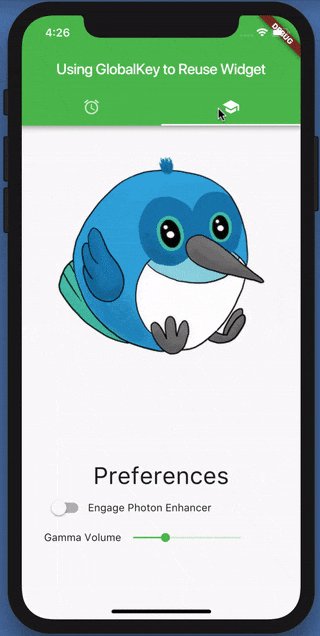
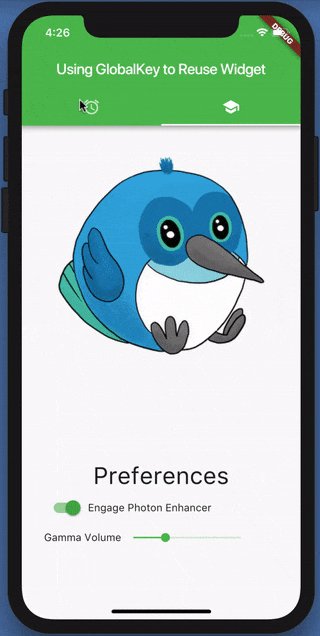
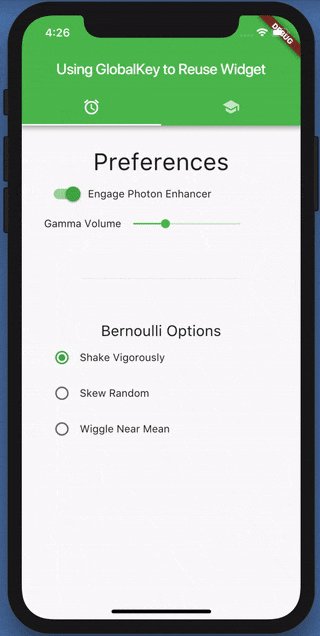
Есть два варианта использования GlobalKeys : они позволяют виджетам менять родителей в любом месте приложения без потери состояния и могут использоваться для доступа к информации о другом виджете в совершенно другой части дерева виджетов. В качестве примера первого сценария можно представить, что вы хотите показать один и тот же виджет на двух разных экранах, но с одинаковым состоянием, для того, чтобы данные виджета сохранились, вы будете использовать GlobalKey . Во втором случае может возникнуть ситуация, когда вам надо проверить пароль, но при этом вы не хотите делиться информацией о состоянии с другими виджетами в дереве. GlobalKeys также могут быть полезны для тестирования, используя key для доступа к конкретному виджету и запроса информации о его состоянии.
Часто (но не всегда!) GlobalKeys немного похожи на глобальные переменные. Зачастую их можно заменить на использование InheritedWidgets или что-то вроде Redux, или шаблона BLoC.
Краткое заключение
В общем используйте Keys , если вы хотите сохранить состояние между поддеревьями виджетов. Это чаще всего происходит при изменении коллекции виджетов одного типа. Поместите key в верхней части поддерева виджетов, которое необходимо сохранить, и выберите тип key на основе данных, хранящихся в виджете.
Поздравляю, теперь вы на пути к тому, чтобы стать Flutter Магом! О, я сказала маг? Я имела в виду мага[2], как тот, кто пишет исходный код приложения… что почти так же хорошо. …Почти.
Источник